Customization
Overview
Kommunicate chat widget is where your users will chat and interact with your team. You can customize the theme, look and feel of the chat widget to fit with your brand's theme. You can either do it through Kommunicate Dashboard or add your own customization code manually.
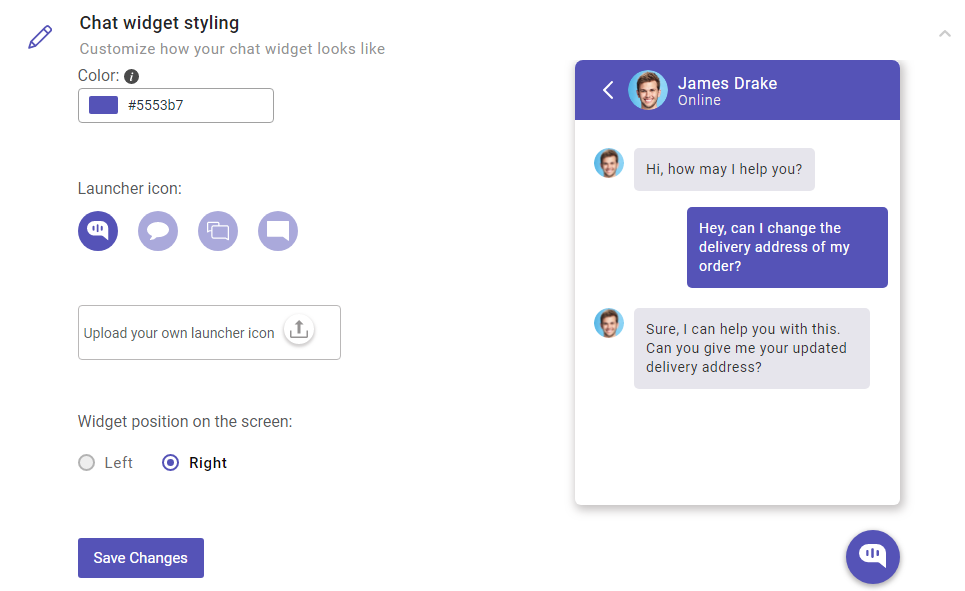
Chat widget customization
You can change the primary color of your chat widget to your choice of color. The primary color of the elements inside the chat widget will also be changed to that color.
You can also change the chat launcher icon from our given list of multiple icons. You will find these settings in Kommunicate Dashboard -> Chat widget.

If you are in one of our paid plans, you can also upload your own image/icon and use as your customized chat launcher icon. Though, there are no hard restrictions of the shape of the image you want to use as the chat widget launcher icon, square images are preferred over others.
Customize chat widget by using CSS
Alternatively, you can pass custom CSS to customize the chat widget. Add a kommunicateSettings.onInit function and pass the CSS in Kommunicate.customizeWidgetCss() function as shown below and paste it right after declaring kommunicateSettings variable in the Kommunicate script code
kommunicateSettings.onInit = function() {
var css = "<YOUR_CSS_CODE_HERE>"; // Replace <YOUR_CSS_CODE_HERE> with the CSS you want to override.
Kommunicate.customizeWidgetCss(css); // use window.Kommunicate for ReactJs
};
Note: If any Kommunicate functions need to be executed in the javascript libraries or framework, the
windowobject must be declared before the function. Because the 'window' is a global object in the browser environment and allows the Kommunicate script file to be accessed from the component.Example: For CSS customisation function, use
window.Kommunicate.customizeWidgetCss(css);
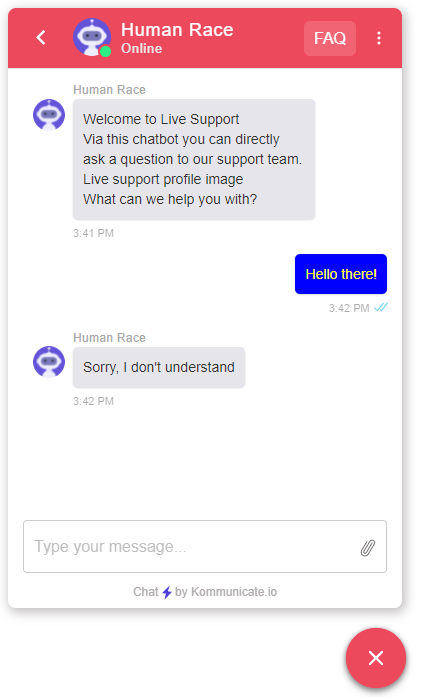
To change sent messages color
Example :
var cssChanges = ".mck-msg-right .mck-msg-box{background-color: blue!important;color:yellow!important;}";
Kommunicate.customizeWidgetCss(cssChanges);

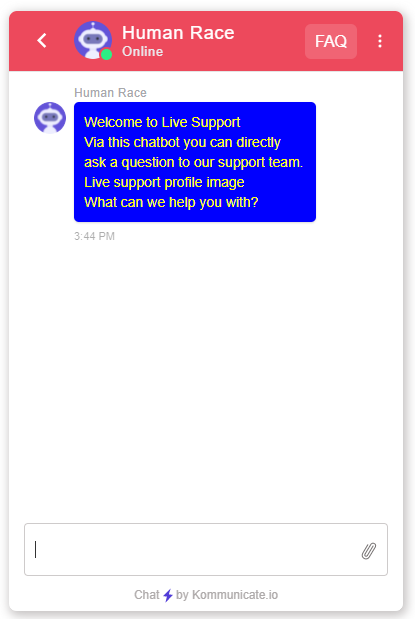
To change received messages color
Example :
var cssChanges = ".mck-msg-left .mck-msg-box{background-color: blue!important;color:yellow!important;}";
Kommunicate.customizeWidgetCss(cssChanges);

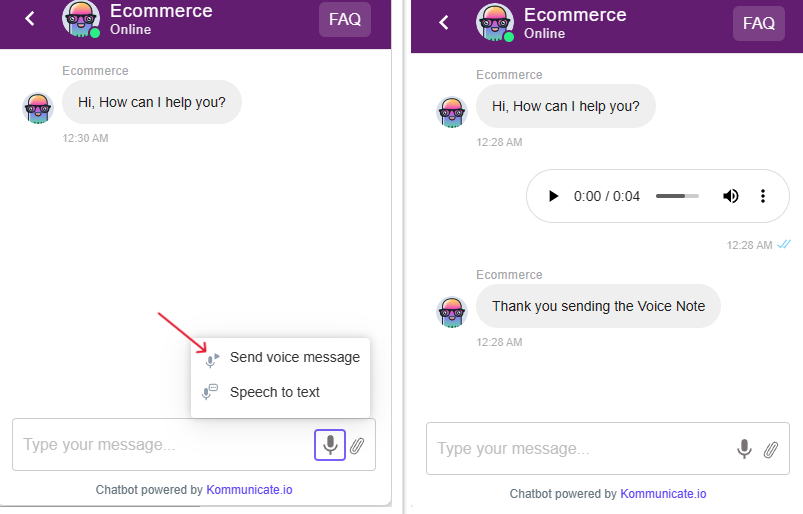
To add a Voice Note
To allow users to send voice notes from the chat widget, add "voiceNote":true in the kommunicateSettings of the install script.
(function(d, m){
var kommunicateSettings =
{"appId":"APP_ID","popupWidget":true,"automaticChatOpenOnNavigation":true,"voiceNote":true};
var s = document.createElement("script"); s.type = "text/javascript"; s.async = true;
s.src = "https://widget.kommunicate.io/v2/kommunicate.app";
var h = document.getElementsByTagName("head")[0]; h.appendChild(s);
window.kommunicate = m; m._globals = kommunicateSettings;
})(document, window.kommunicate || {});
Once you click on the Voice Input (Mic) option you need to select Send Voice message and speak to record the message and send it.
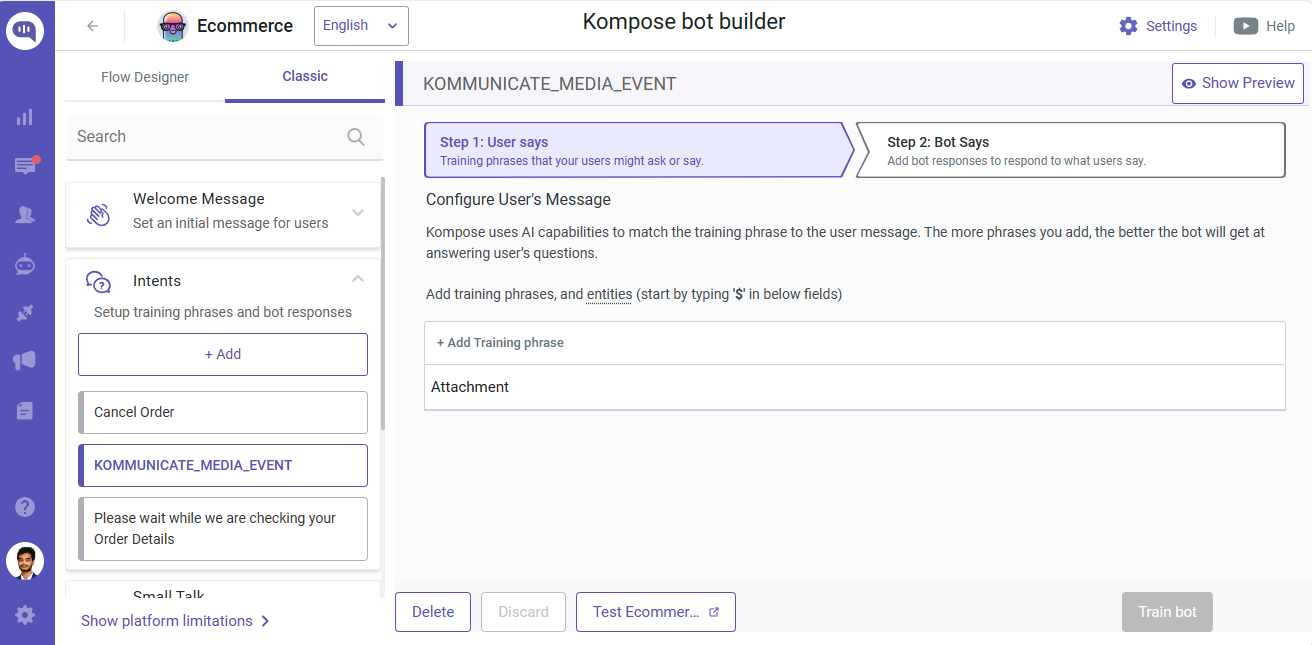
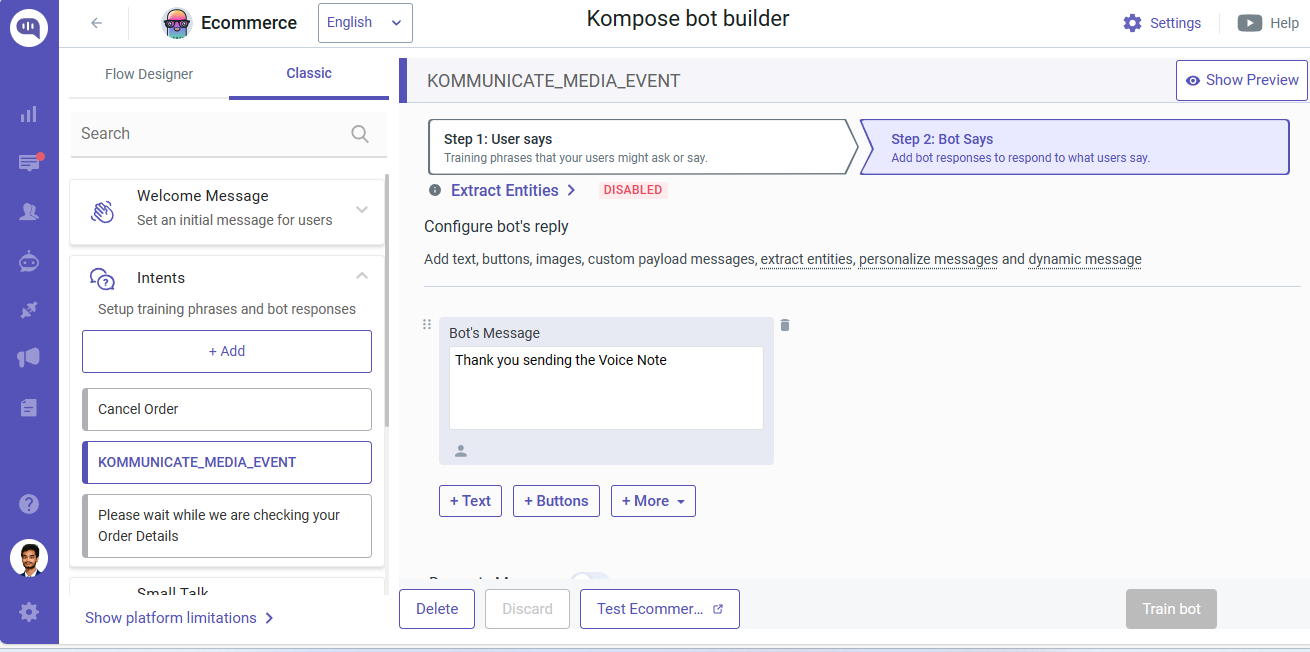
By default the bot will transfer the chat to the human agent after an attachment is shared, to acknowledge from the bot, you can create a new intent and add a bot response.

To get the response from the bot when a media file is sent you need to create an Intent with the name KOMMUNICATE_MEDIA_EVENT and add a relevant response in Bot Says.


Change quick replies background & text color
Example :
var css1 = ".km-cta-multi-button-container button.km-quick-replies{background-color:blue!important;}";
Kommunicate.customizeWidgetCss(css1);
var css2 = ".km-custom-widget-text-color{color:white!important;}";
Kommunicate.customizeWidgetCss(css2);

To show/hide the chat widget
To hide the chat widget on page load, pass the following code inside the onInit function as given below:
"onInit": function () {
Kommunicate.displayKommunicateWidget(false);
}
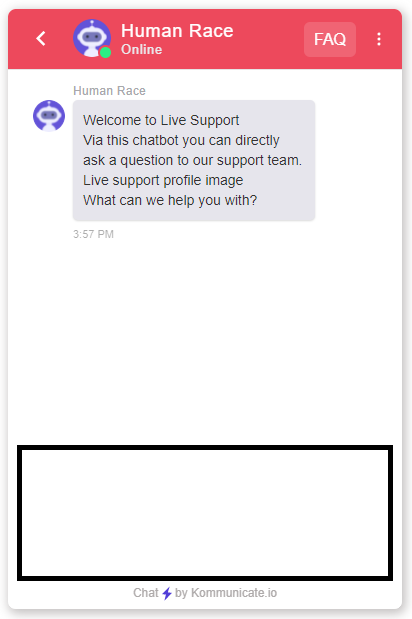
To disable the chat widget textarea
To hide the chat widget input textarea, pass the following code inside the onInit function as given below:
KommunicateGlobal.document.querySelector(".mck-box-form.mck-row").style.visibility="hidden";
KommunicateGlobal.document.querySelector(".mck-box-form.mck-row").style.display="none";

Example: To disable the chat widget textarea
(function(d, m){
var kommunicateSettings =
{"appId":"APP_ID","popupWidget":true,"automaticChatOpenOnNavigation":true,
"onInit": function (){
KommunicateGlobal.document.querySelector(".mck-box-form.mck-row").style.visibility="hidden";
KommunicateGlobal.document.querySelector(".mck-box-form.mck-row").style.display="none";
}
};
var s = document.createElement("script"); s.type = "text/javascript"; s.async = true;
s.src = "https://widget.kommunicate.io/v2/kommunicate.app";
var h = document.getElementsByTagName("head")[0]; h.appendChild(s);
window.kommunicate = m; m._globals = kommunicateSettings;
})(document, window.kommunicate || {});
Hide rich message buttons on click
Add "hidePostCTA":true in the kommunicateSettings of the install script and the following customization to your install script

Example: To hide buttons on-click
(function(d, m){
var kommunicateSettings =
{"appId":"APP_ID","popupWidget":true,"automaticChatOpenOnNavigation":true,"hidePostCTA":true};
var s = document.createElement("script"); s.type = "text/javascript"; s.async = true;
s.src = "https://widget.kommunicate.io/v2/kommunicate.app";
var h = document.getElementsByTagName("head")[0]; h.appendChild(s);
window.kommunicate = m; m._globals = kommunicateSettings;
})(document, window.kommunicate || {});
To Disable/Grey Out the Form post submission
Add "disableFormPostSubmit": true in the kommunicateSettings of the install script to enable this feature. This feature will hide the button post the form is submitted although the form will be visible with the submitted data, and the form values are non-editable.
Example: To disable the form field post submission
(function(d, m){
var kommunicateSettings =
{"appId":"APP_ID","popupWidget":true,"automaticChatOpenOnNavigation":true};
kommunicateSettings.disableFormPostSubmit = true
var s = document.createElement("script"); s.type = "text/javascript"; s.async = true;
s.src = "https://widget.kommunicate.io/v2/kommunicate.app";
var h = document.getElementsByTagName("head")[0]; h.appendChild(s);
window.kommunicate = m; m._globals = kommunicateSettings;
})(document, window.kommunicate || {});
Restrict the user to give CSAT rating only once
To prevent users from giving multiple CSAT ratings, add "oneTimeRating":true to the kommunicateSettings variable in the chat widget installation script.

Example: Restricting the user's to CSAT rating
var kommunicateSettings = {
....
"oneTimeRating": true
...
};
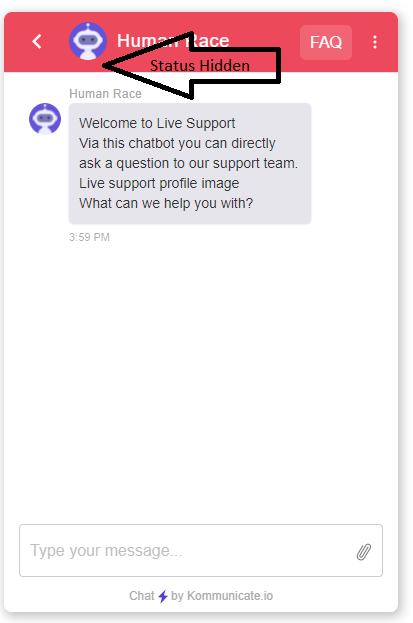
Hide (online/offline) status of agents on the web plugin
Please add the following code under "onInit" function
Kommunicate.customizeWidgetCss("div#mck-agent-status-text { display: none !important; } span.mck-agent-status-indicator { display: none !important }");

Example: To hide status if agents
NOTE: Replace "APP_ID" with the application Id that you get from https://dashboard.kommunicate.io/settings/install
(function(d, m) {
var kommunicateSettings = {
"appId": "APP_ID",
"popupWidget": true,
"automaticChatOpenOnNavigation": true,
"onInit": function() {
Kommunicate.customizeWidgetCss("div#mck-agent-status-text { display: none !important; } span.mck-agent-status-indicator { display: none !important }");
}
};
var s = document.createElement("script");
s.type = "text/javascript";
s.async = true;
s.src = "https://widget.kommunicate.io/v2/kommunicate.app";
var h = document.getElementsByTagName("head")[0];
h.appendChild(s);
window.kommunicate = m;
m._globals = kommunicateSettings;
})(document, window.kommunicate || {});
To change chat pop-up widget text color
Example :
var css = ".chat-popup-widget-text{color:red!important;}"
Kommunicate.customizeWidgetCss(css);

To change chat pop-up background color
Example :
var css = ".chat-popup-widget-container{background-color: Thistle!important;}"
Kommunicate.customizeWidgetCss(css);

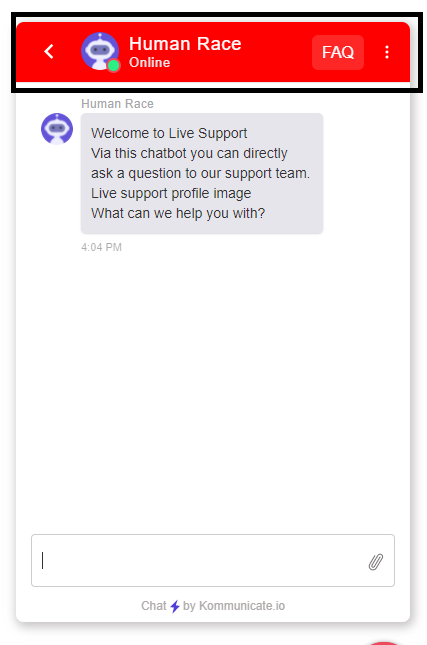
To change chatwidget top header color
Example :
var css = ".mck-box-top {background-color: red!important;}"
Kommunicate.customizeWidgetCss(css);

To add extra characters to the bot name
Example :
var css = ".mck-tab-title{max-width:170px!important}"
Kommunicate.customizeWidgetCss(css);
Change the close button color

var css = ".mck-box-close svg{fill: #0c0c0c}";
Kommunicate.customizeWidgetCss(css);
Change the font of the chat widget
kommunicateSettings.onInit = function() {
var css = ".mck-box-title{font-family: 'Brush Script MT' !important;} .mck-box div{font-family: 'Brush Script MT' !important;}";
Kommunicate.customizeWidgetCss(css); // use window.Kommunicate for ReactJs
};
Show the chat widget on click of a button:
Use the below mentioned code to show the chat widget on click of a button
<script type="text/javascript">
function openChat() {
Kommunicate.displayKommunicateWidget(true); //This will show the widget
}
</script>
<!--
Assume the following button on your website and onClick of this button you need to call the openChat function(use the above javascript function to call the openChat())
-->
<input type="button" value="HELP" id="button" disabled="true" onclick="openChat()">
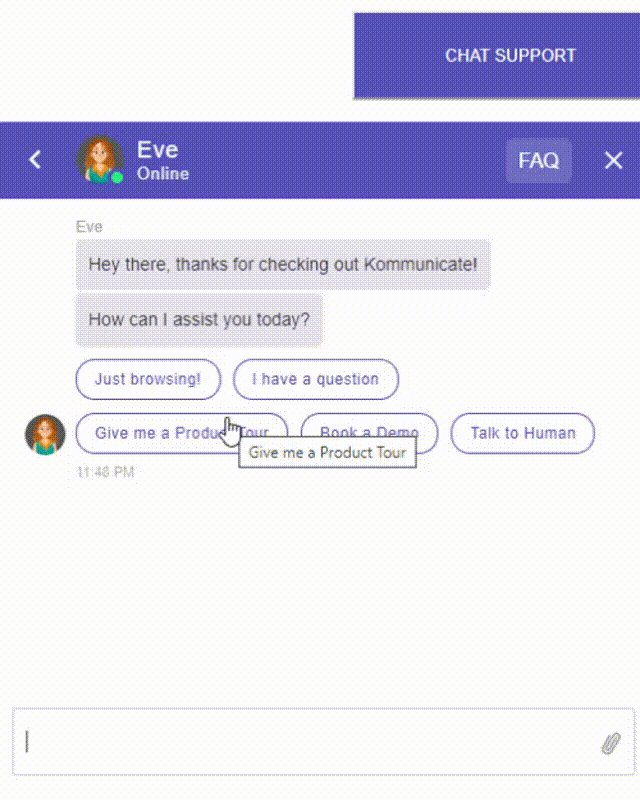
Example : To show the chat widget on click of a button

<html>
<body>
<script type="text/javascript">
function openChat() {
Kommunicate.displayKommunicateWidget(true);
Kommunicate.openWidgetPreview();
}
(function(d, m){
var onInitRan = false;
var kommunicateSettings = {"appId":"APP_ID","popupWidget":true,"automaticChatOpenOnNavigation":true,
//The following settings will disable the widget on page load
"onInit": function(){
if (!onInitRan) {
Kommunicate.displayKommunicateWidget(false);
onInitRan = true
}
document.getElementById("button").disabled=false;
}
}
var s = document.createElement("script"); s.type = "text/javascript"; s.async = true;
s.src = "https://widget.kommunicate.io/v2/kommunicate.app";
var h = document.getElementsByTagName("head")[0]; h.appendChild(s);
window.kommunicate = m; m._globals = kommunicateSettings;
})(document, window.kommunicate || {});
</script>
<input type="button" style="background-color:#5F46F8;color:white;width:250px;
height:70px;" value="CHAT SUPPORT" id="button" disabled="true" onclick="openChat()"/>
</body>
</html>
Open chat widget automatically on a page visit
<script type="text/javascript">
(function(d, m){
var kommunicateSettings =
{"appId":"APP_ID","popupWidget":true,"automaticChatOpenOnNavigation":true};
kommunicateSettings.onInit = function () {
Kommunicate.launchConversation();
}
var s = document.createElement("script"); s.type = "text/javascript"; s.async = true;
s.src = "https://widget.kommunicate.io/v2/kommunicate.app";
var h = document.getElementsByTagName("head")[0]; h.appendChild(s);
window.kommunicate = m; m._globals = kommunicateSettings;
})(document, window.kommunicate || {});
/* NOTE : Use web server to view HTML files as real-time update will not work if you directly open the HTML file in the browser. */
</script>
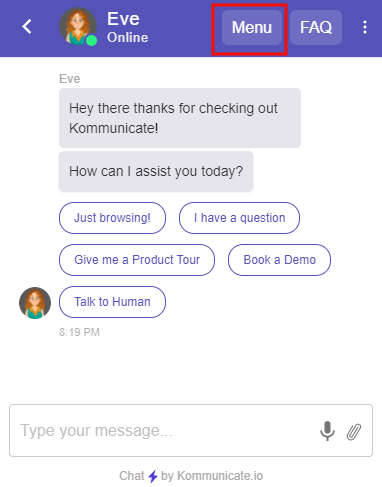
Option to trigger from a button in chat widget

(function (d, m) {
var kommunicateSettings = {
appId: "APP_ID", // Replace your APP_ID here
popupWidget: true,
automaticChatOpenOnNavigation: true,quickReplies:["Hi","What's up","Hello"],
onInit:function(){
var faqButton = KommunicateGlobal.document.getElementById('km-faq');
var menuButton = document.createElement('button');
menuButton.setAttribute('id','km-menu-btn');
menuButton.setAttribute('class','km-faq');
menuButton.style.cssText='position: relative; right:68px;'
menuButton.innerHTML='Menu';
var span = document.createElement('span');
span.appendChild(menuButton)
span.style.cssText='position: absolute; display: flex;';
if(faqButton){
faqButton.insertAdjacentElement('beforebegin',span);
menuButton.addEventListener('click',function(){
KommunicateGlobal.document.getElementById('mck-text-box').innerHTML='menu'; // Replace 'menu' with what you have added in bot's training phase.
KommunicateGlobal.document.getElementById('mck-msg-sbmt').click();
});
}
}
};
var s = document.createElement("script");
s.type = "text/javascript";
s.async = true;
s.src = "https://widget.kommunicate.io/v2/kommunicate.app";
var h = document.getElementsByTagName("head")[0];
h.appendChild(s);
window.kommunicate = m;
m._globals = kommunicateSettings;
})(document, window.kommunicate || {});
Hide scrollbar in chat widget
(function (d, m) {
var kommunicateSettings = {
"appId": "APP_ID", "popupWidget": true, "automaticChatOpenOnNavigation": true, //general bot data id, opens chatwindow on page load
"onInit": function () {
Kommunicate.customizeWidgetCss(".mck-message-inner.mck-group-inner{overflow: hidden;}");
}
};
var s = document.createElement("script");
s.type = "text/javascript";
s.async = true;
s.src = "https://widget.kommunicate.io/v2/kommunicate.app";
var h = document.getElementsByTagName("head")[0];
h.appendChild(s);
window.kommunicate = m;
m._globals = kommunicateSettings;
})(document, window.kommunicate || {});
Add Subtitle in the chat widget
<!DOCTYPE html>
<html>
<body>
<div id="custom" style="
font-size: 10px;
line-height: normal;
margin: 5px 0 5px 55px;
">
<span style="
font-size: 13px;
"> Ask your questions to our experts</span>
<br>
<span style="
font-weight: 300;
"> Ask us and find your perfect solution</span>
</div>
<script type="text/javascript">
(function(d, m){
var kommunicateSettings =
{"appId":"APP_ID","popupWidget":true,"automaticChatOpenOnNavigation":true,
"onInit": function() {
let target = KommunicateGlobal.document.querySelector('.km-conversation-header-title-container');
let customHeaderExtension = document.getElementById('custom');
target.appendChild(customHeaderExtension);
console.log(KommunicateGlobal.document.querySelector('.km-conversation-header-title-container'))
}};
var s = document.createElement("script"); s.type = "text/javascript"; s.async = true;
s.src = "https://widget.kommunicate.io/v2/kommunicate.app";
var h = document.getElementsByTagName("head")[0]; h.appendChild(s);
window.kommunicate = m; m._globals = kommunicateSettings;
})(document, window.kommunicate || {});
</script>
</body>
</html>
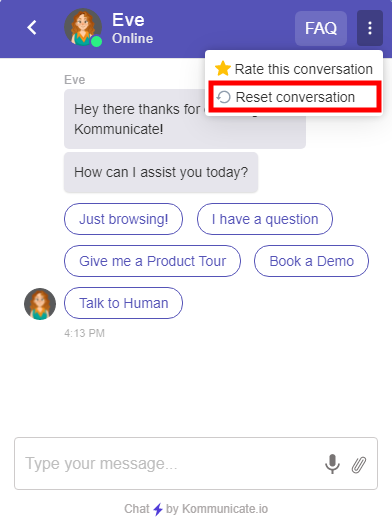
Add Reset Conversation button on the chat widget
To add Reset Conversation button to more menu on the chat widget include kommunicateSettings.restartConversationByUser = true; method right after declaring the kommunicateSettings variable in the chat widget installation script.
When the user clicks on Reset Conversation, it will trigger the welcome message without clearing the chat history.

var kommunicateSettings = { {"appId":"YOUR APP_ID","popupWidget":true,"automaticChatOpenOnNavigation":true};
....
kommunicateSettings.restartConversationByUser = true;
...
Using the above method, send a custom event to the bot platform on reseting the conversation, This will display a new Welcome intent or custom intent message to the user.
(function (d, m) {
var kommunicateSettings = {appId: "YOUR_APPID",popupWidget: true,automaticChatOpenOnNavigation: true};
kommunicateSettings.restartConversationByUser = true;
kommunicateSettings.onInit = function () {
var defaultSettings = {
"customWelcomeEvent": "customEvent",
};
Kommunicate.updateSettings(defaultSettings);
};
var s = document.createElement("script");
s.type = "text/javascript";
s.async = true;
s.src = "https://widget.kommunicate.io/v2/kommunicate.app";
var h = document.getElementsByTagName("head")[0];
h.appendChild(s);
window.kommunicate = m;
m._globals = kommunicateSettings;
})(document, window.kommunicate || {});
Greeting message for different web pages
To override the message of the greeting pop up and to enable or disable it via code, use the following app options.
<script type="text/javascript">
...
/*---------------- Kommunicate settings start ----------------*/
var kommunicateSettings = {
"appId": "<APP_ID>",
...
"appSettings": {
"chatWidget": {
"popup": false // To enable or disable the pre-chat popup (boolean)
},
"chatPopupMessage": [{
"message": "Overridden message", // Message to be displayed in the pre-chat popup (string)
"delay": 5000 // Delay interval of pre-chat popup (number in milliseconds)
}]
},
...
};
/*----------------- Kommunicate settings end ------------------*/
...
</script>
warning
The limit for Greeting message for option 1 and option 2 are 35 characters and 150 characters respectively.
Welcome message for different web pages
Following code snippet will help you in setting the welcome message for different web pages.
var pagelist = {
"PAGE URL1": "WELCOME MESSAGE FOR PAGE-1",
"PAGE URL2": "WELCOME MESSAGE FOR PAGE-2"
}
//Add the PAGE URL and respective welcome message in the above section
var defaultSettings = {
"WELCOME_MESSAGE": pagelist[window.location.pathname]
//add the above line in defaultSettings as shown in the screenshot
}
if (pagelist[window.location.pathname]) {
Kommunicate.updateSettings(defaultSettings);
}
}
Check the complete sample code in our repository, this will help you with placing the above code in the right section.
NOTE: Do not forget to add your APP_ID, page URL, and welcome message before using the sample code mentioned in the repository.
Full screen chat widget
To make the chat widget full screen or to add it in a container, follow the instructions given in the readme of Kommunicate-Live-Chat-Plugin
Default metadata
You can pass on additional information as metadata with every message. Add defaultMessageMetaData parameter in kommunicateSettings variable. Below is the example of how you can send metadata:
var kommunicateSettings = {
...
"defaultMessageMetaData":{"key1":"value1", "key2":"value2", ...}
...
};
Note: You can also update metadata using KM_CHAT_CONTEXT.
Events
To get real time updates of user's activity on Kommunicate chat widget subscribe following events:
| Event | Description |
|---|---|
| onMessageSent | Triggered when the message is sent by the user. |
| onMessageReceived | Triggered when a new message is received by the user. |
| onChatWidgetOpen | Triggered when chat widget gets open. |
| onChatWidgetClose | Triggered when user click on close button in chat widget. |
| onRichMessageButtonClick | Triggered when user click on rich messages in chat widget. |
| onFaqClick | Triggered when user click on FAQ button in chat widget. |
| onRateConversationClick | Triggered when user click on Rate this conversation button in chat widget. |
| onRateConversationEmoticonsClick | Triggered when user click on emoticons which are available on feedback dialog in chat widget. |
| onSubmitRatingClick | Triggered when user submit the ratings in chat widget. |
| onShowResolvedClick | Triggered when user click on Show resolved in chat widget. |
| onStartNewConversation | Triggered when a new conversation gets started in chat widget. |
| onGreetingMessageNotificationClick | Triggered when user click on greeting message in chat widget. |
| onRestartConversationClick | Triggered when user click on restart conversation button in chat widget. |
| onLocationIconClick | Triggered when user click on location icon in the conversation. |
| onAttachmentClick | Triggered when user click on attachment icon in the conversation. |
| onVoiceIconClick | Triggered when user click on voice icon in the conversation. |
| onNotificationClick | Triggered when user click on notification message which is along with the chat widget icon. |
Example on how to subscribe to events
Subscribe to the events by calling Kommunicate.subscribeToEvents(events) function and pass the events object in it.
var kommunicateSettings = {
...
"onInit": function () {
var events = {
'onMessageReceived': function (resp) {
console.log(resp);
//called when a new message is received
},
'onMessageSent': function (resp) {
console.log(resp);
//called when the message is sent
}
'onChatWidgetOpen': function (resp) {
console.log(resp);
//called when chat widget gets open
}
};
Kommunicate.subscribeToEvents(events);
},
...
}
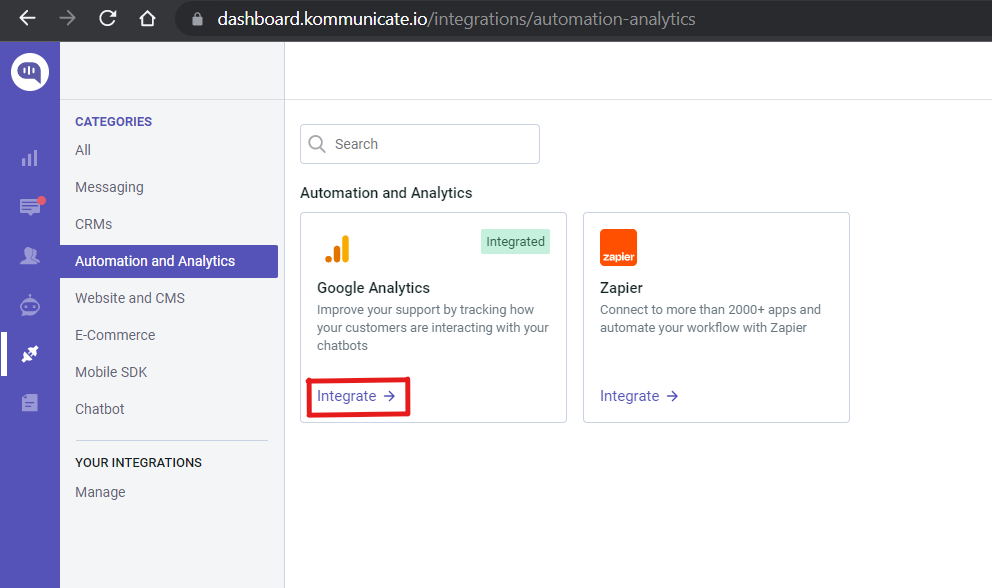
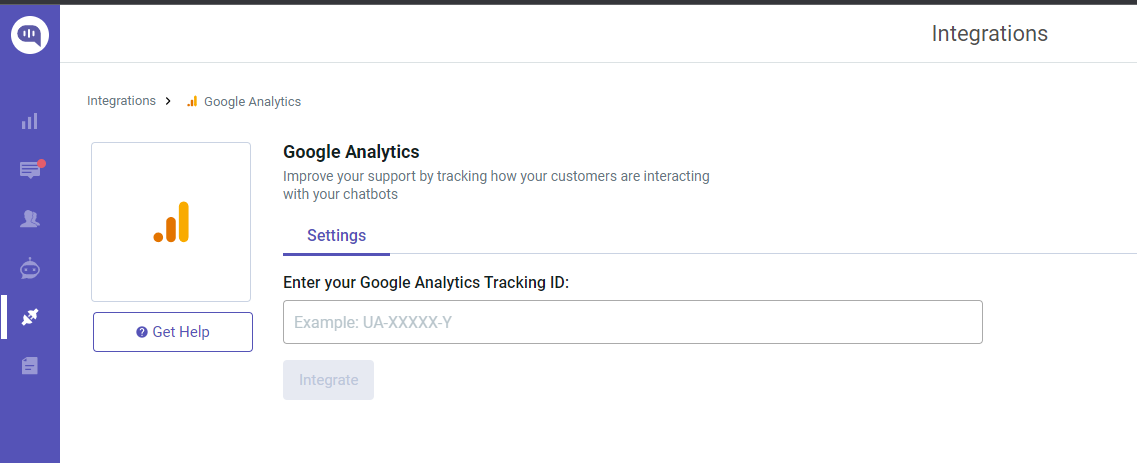
Integrate Google Analytics to Capture Events
Go to the Automation and Analytics section under the integration page and choose Google Analytics.

Enter your Google Analytics Tracking Id. Find it under the Admin Section.

Click Here for more information on the Google Analytics use case and integration process.
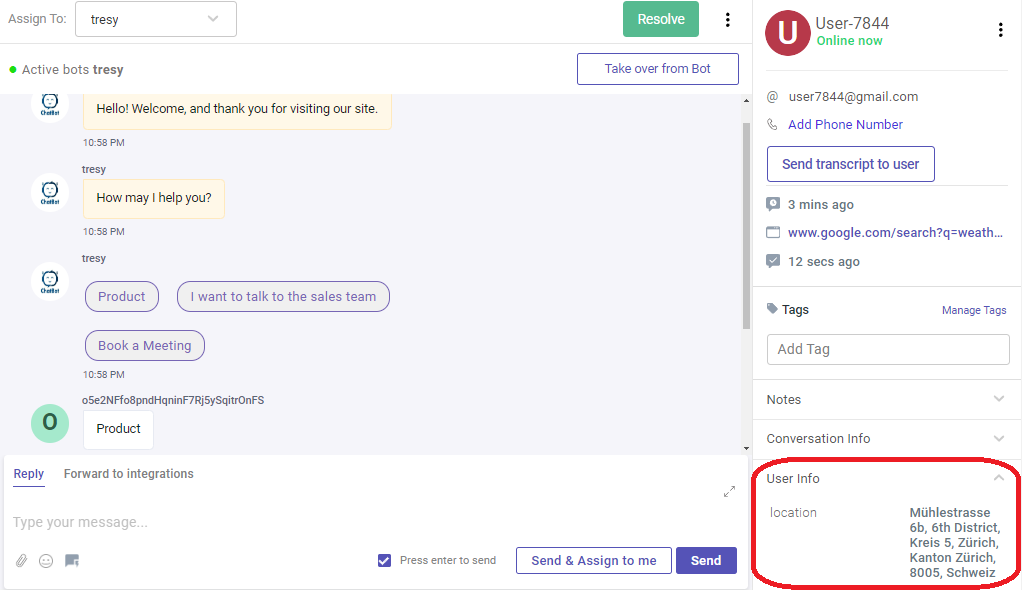
Collecting User Location
Kommunicate allows you to capture user location data, which can be viewed on the conversation page on the dashboard. To retrieve this information, use the Kommunicate.getUserLocation() function.

Note that providing a Google API key is optional. However, if your application exceeds 20,000 calls per month, integrating your own Google API key is mandatory.
var kommunicateSettings = {
...
"googleApiKey":"<GOOGLE_API_KEY>",
"onInit": function () {
Kommunicate.getUserLocation().then((position)=>{
userdetail = {
"metadata": {
"location": position
}
};
Kommunicate.updateUser(userdetail);
});
},
...
}
To obtain a Google Maps API key, follow these steps:
Go to the Google Cloud Console:
- Open your browser and go to Google Cloud Console.
Create a New Project:
- If you don’t already have a project, click on the project dropdown on the top-left corner and select “New Project”.
- Fill in the necessary details like Project Name and Organization, then click on “Create”.
Enable APIs:
- Once your project is created, go to the “Navigation Menu” (three horizontal lines) on the top-left corner and select “APIs & Services” > “Library”.
- Search for “Maps JavaScript API” and click on it.
- Click on the “Enable” button to enable the API for your project.
Get Your API Key:
- Go back to the “APIs & Services” > “Credentials” page.
- Click on “Create Credentials” at the top and select “API key”.
- A dialog box will appear with your new API key. You can copy this key and use it in your application.
These steps should help you obtain and secure a Google Maps API key for your project.
Note: User location information will only be visible on the dashboard if the user has explicitly granted location-sharing permission through their web browser settings.
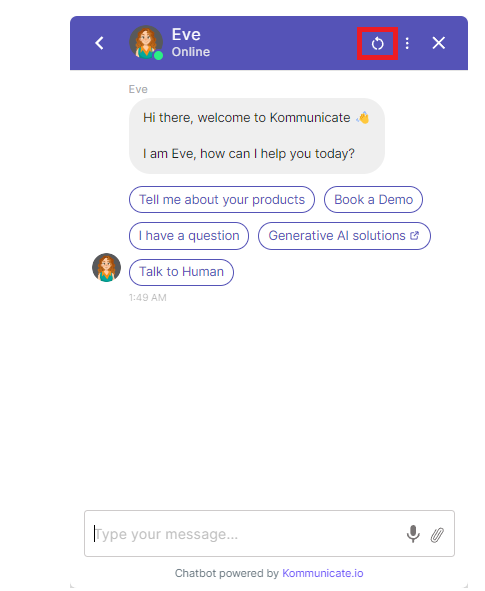
Chat Widget Menu
The users have an option to include Human handover, Restart, 'TTS' and 'CSAT' buttons on the chat widget. In the chat widget, only one icon, for e.g., 'Restart' or 'CSAT,' will be displayed at a time. The remaining options will be placed under three dots "⋮".
To enable this option in the chat widget users have to configure the option through the install script.
Here are the steps to implement this feature:
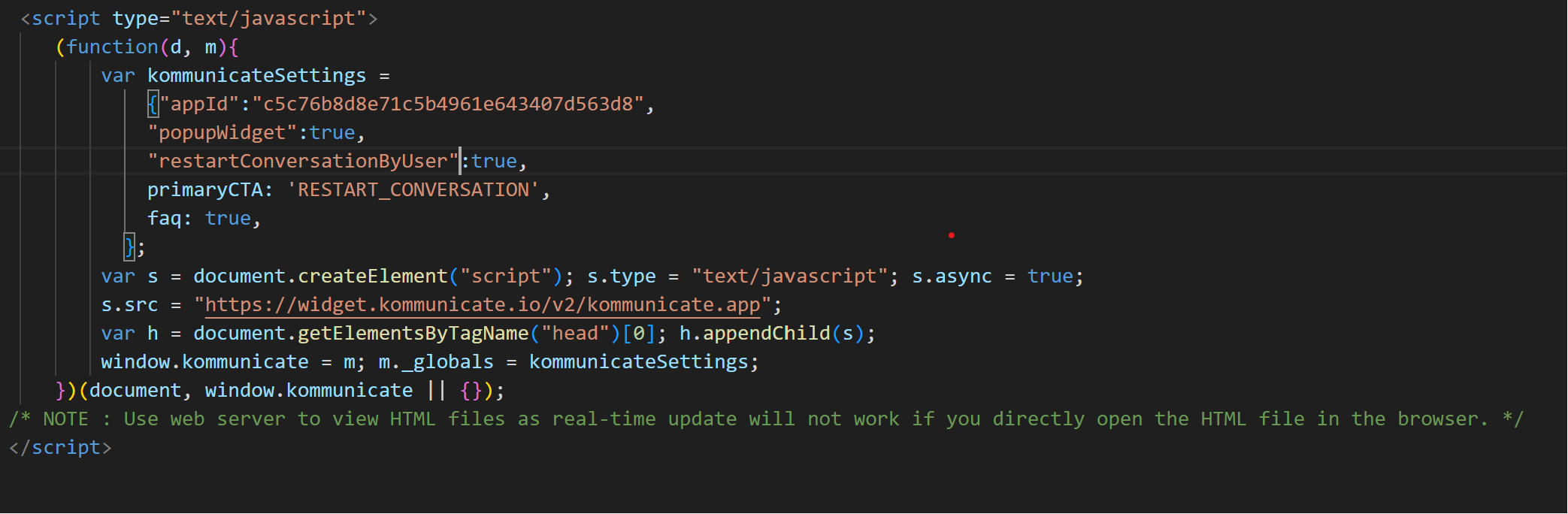
Restart Conversation
Insert the Kommunicate install script with primaryCTA: 'RESTART_CONVERSATION’ and "restartConversationByUser":true
When the primaryCTA is set to 'RESTART_CONVERSATION', the RESTART_CONVERSATION icon will be integrated into the chat widget. Clicking on this icon will restart the conversation.


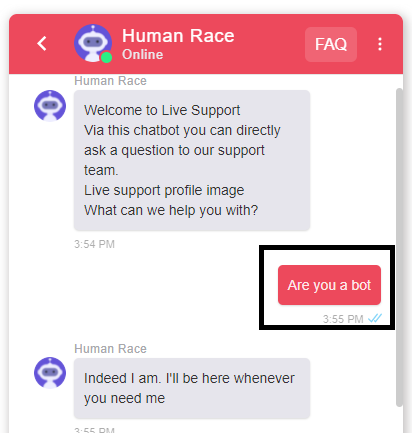
Human Handover
With the help of this icon, the chat can be transferred to a human at the click of a button. Use the variable "TALK_TO_HUMAN": true in the script.

(function(d, m){
var kommunicateSettings =
{"appId":"REPLACE_YOUR_APPID_HERE","popupWidget":true,"automaticChatOpenOnNavigation":true,
"talkToHuman": true, primaryCTA:"TALK_TO_HUMAN",
};
var s = document.createElement("script"); s.type = "text/javascript"; s.async = true;
s.src = "https://widget.kommunicate.io/v2/kommunicate.app";
var h = document.getElementsByTagName("head")[0]; h.appendChild(s);
window.kommunicate = m; m._globals = kommunicateSettings;
})(document, window.kommunicate || {});
Text To Speech (TTS)
Insert the Kommunicate install script with primaryCTA: 'TTS’ and voiceOutput:true

CSAT Rating
Insert the Kommunicate install script with primaryCTA: “CSAT_RATING” and csatRating:true
If there are multiple options added in the script only one i.e.,‘Talk to Human' or 'FAQ’ will be shown as button, rest of the options will go under three dots “⋮“
Note: If an incorrect or undefined value is assigned to primaryCTA, the default value will be set to FAQ, and the FAQ icon will be displayed on the chat widget.
