Types of Rich Messages
Here is a list of available Rich Messages you can use in Kommunicate chat:
All the rich messages mentioned here are compatible with all the bot platforms.
- Buttons
- Suggested Replies
- Link Buttons
- Submit Buttons
- Images
- List
- Cards
- Generic Card
- Card Carousel
- Form
- Form with Calendar Date Picker
- Custom Input Field
NOTE : Currently, only a collection of rich messages are supported with facebook integration, which are listed below.
- Suggested Replies
- Link buttons
- Combined buttons (suggested buttons + link buttons)
- Basic Card
- Card Carousel
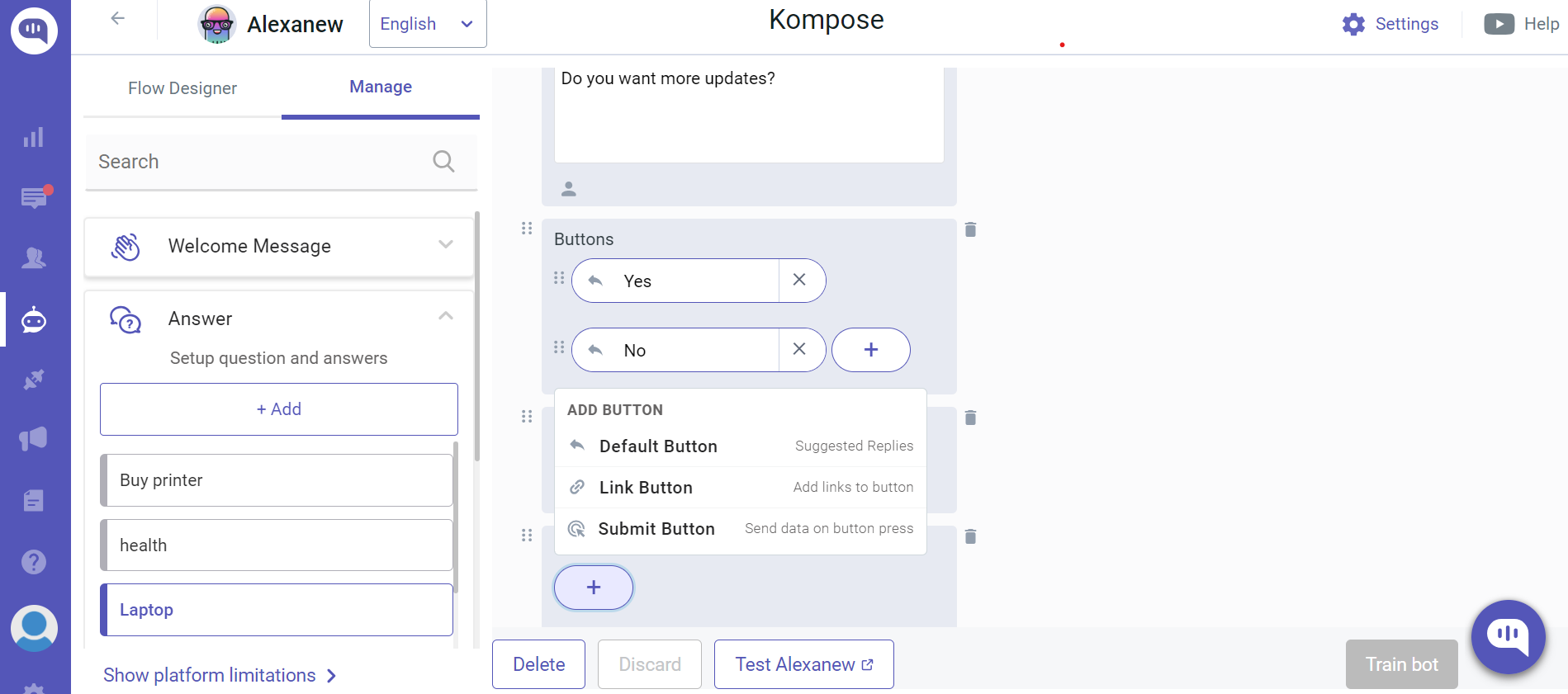
Buttons
You can add any number of Buttons in your conversations for faster navigation. There are three types of Buttons separated by their action.
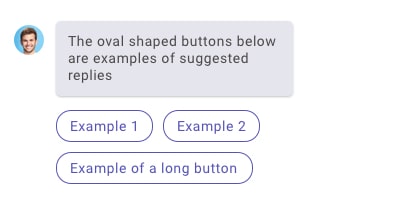
Suggested Replies

{
"message": "The oval shaped buttons below are examples of suggested replies",
"platform": "kommunicate",
"metadata": {
"contentType": "300",
"templateId": "6",
"payload": [
{
"title": "Example 1",
"message": "Message for Example 1."
},
{
"title": "Example 2",
"message": "Message for Example 2"
},
{
"title": "Example for a long button",
"message": "Message for long button"
}
]
}
}
Suggested Replies provide a way to send messages on a click without typing them all out manually. These are essentially the same as Suggestion Chips in Dialogflow and Postback Buttons in Facebook.
Note: Suggested Replies were previously called Quick Replies.
You can add any number of Suggested Replies by passing values in the metadata as described below:
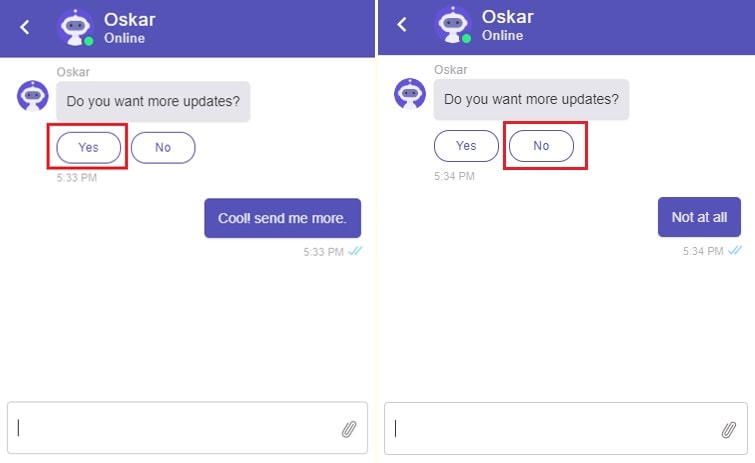
In the following Suggested Replies example, if you click the button "Yes" it will be showing the message "Cool! send me more." and if you click "No" it will be showing the message "Not at all".
These button titles and messages can be customized based on your requirement.

{
"message": "Do you want more updates?",
"platform": "kommunicate",
"metadata": {
"contentType": "300",
"templateId": "6",
"payload": [{
"title": "Yes",
"message": "Cool! send me more."
}, {
"title": "No",
"message": "Not at all"
}]
}
}
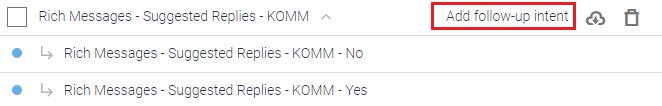
In addition, if you need you can use follow-up intents in Dialogflow to automatically set contexts for pairs of intents.
A follow-up intent is a child of its associated parent intent. When you create a follow-up intent, an output context is automatically added to the parent intent and an input context of the same name is added to the follow-up intent.
A follow-up intent is only matched when the parent intent is matched in the previous conversational turn. You can also create multiple levels of nested follow-up intents.
Dialogflow follow-up intent example:

In this example, The follow-up intents has been created for "Yes" and "No". When the buttons are clicked it will show the follow-up intent for that particular suggested reply.
Based on the use case and requirement, you can create follow-up texts, suggested replies, link buttons, etc.
Send custom data to bot platform via rich message response
{
"message": "Do you want more updates?",
"platform": "kommunicate",
"metadata": {
"contentType": "300",
"templateId": "6",
"payload": [{
"title": "Yes",
"message": "Cool! send me more."
}, {
"title": "No",
"message": "Not at all",
"replyMetadata": {
"KM_CHAT_CONTEXT": {
"buttonClicked": true
}
}
}]
}
}
replyMetadata helps you to send custom data along with every suggested reply. Pair it with KM_CHAT_CONTEXT to receive data back when user click on the suggested reply.
The appearance of the Suggested Replies and Buttons will be adjusted automatically according to the customization you have done on your chat widget.
In the above example replyMetadata has the parameter "buttonClicked": "true", this will send the data to bot platform to confirm the end user has clicked on the button "NO". If you want to perform some actions if a user clicks on a certain button you can use this option.
It is useful in several requirements such as,
- To know which button user has clicked.
- To send the extra data when a user clicks on a button.
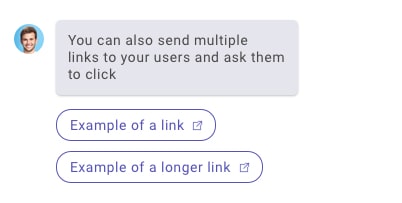
Link Button

Link Button redirects users to a given URL in a new tab.
Use the below metadata to render the Link Buttons:
{
"message": "click on the buttons",
"platform":"kommunicate",
"metadata": {
"contentType": "300",
"templateId": "3",
"payload": [{
"type": "link",
"url": "https://www.google.com",
"name": "Go To Google"
},
{
"type": "link",
"url": "https://www.facebook.com",
"name": "Go To Facebook",
"openLinkInNewTab": false
}
]
}
}
Use openLinkInNewTab: false to open any link in the same tab. Default value is true, which will open the links in the new tab.
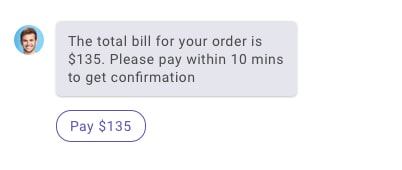
Submit Button

Submit Button allows you to post given data or redirect the user to a given URL. If parameter requestType:json is included, it will post the data with content type application/json on the formAction URL and the replyText will be used as acknowledgement message.
Default value for replyText is same as the value passed in name parameter. If requestType parameter is not passed, it will submit the formData with contentType application/x-www-form-urlencoded and redirect the user on formAction URL. The response will be rendered in new tab.
{
"message": "click the pay button",
"platform": "kommunicate",
"metadata": {
"contentType": "300",
"templateId": "3",
"payload": [{
"name": "Pay",
"replyText":"optional, will be used as acknowledgement message to user in case of requestType JSON. Default value is same as name parameter"
}],
"formData": {
"amount": "1000",
"description": "movie ticket"
},
"formAction": "https://example.com/book",
"requestType":"json"
}
}
Combine different type of buttons with single message
To combine the different buttons with single message you can put the payload of different button in a single array. Below example demonstrate how to achieve this :
{
"message": "This example shows how to combine different buttons with a message",
"platform": "kommunicate",
"metadata": {
"contentType": "300",
"templateId": "11",
"payload": [
{
"name": "Link button",
"action": {
"type": "link",
"url": "https://www.facebook.com",
"openLinkInNewTab": false
}
},
{
"name": "submit button",
"action": {
"type": "submit",
"message": "optional- this message will be used as acknowledgement text when user clicks the button",
"formData": {
"amount": "1000",
"description": "movie ticket"
},
"formAction": "https://example.com/book",
"requestType": "json"
}
},
{
"name": "Suggested reply Button",
"action": {
"type": "quickReply",
"message": "text will be sent as message"
},
"replyMetadata": {
"KM_CHAT_CONTEXT": {
"key": "value"
}
}
}
]
}
}
All the buttons can be added via Kompose Bot Builder Platform itself. However, if you are using another bot builder you can use the provided payload.

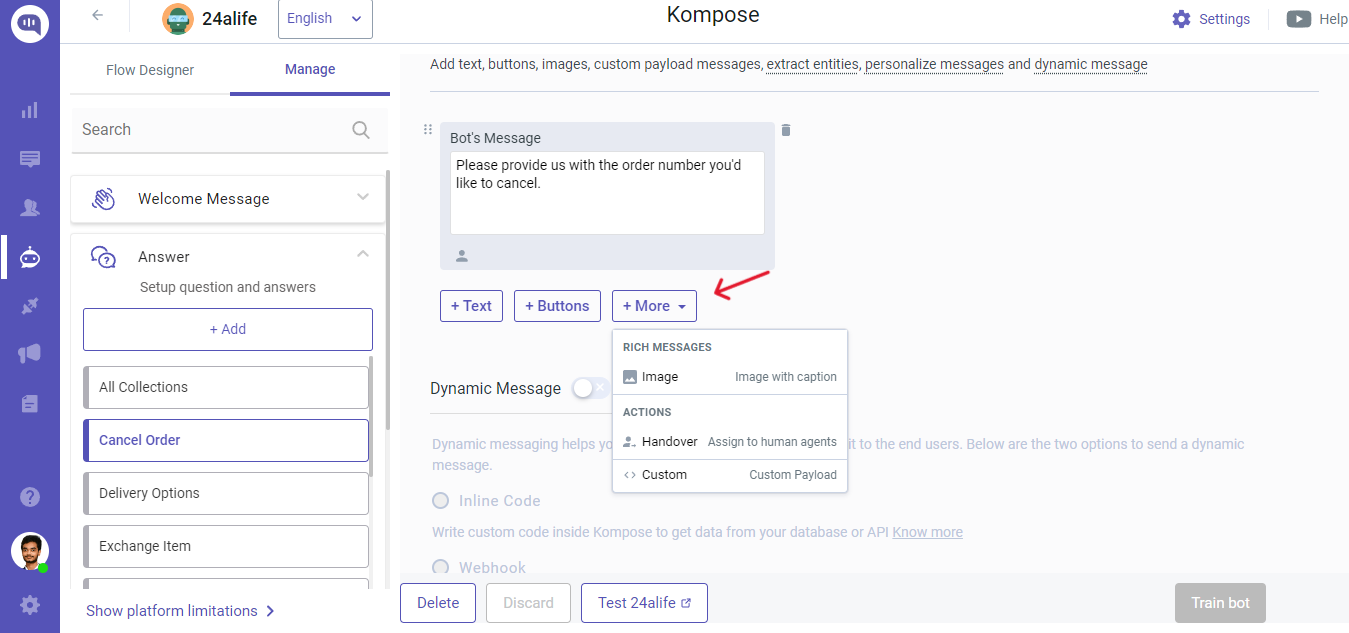
Images
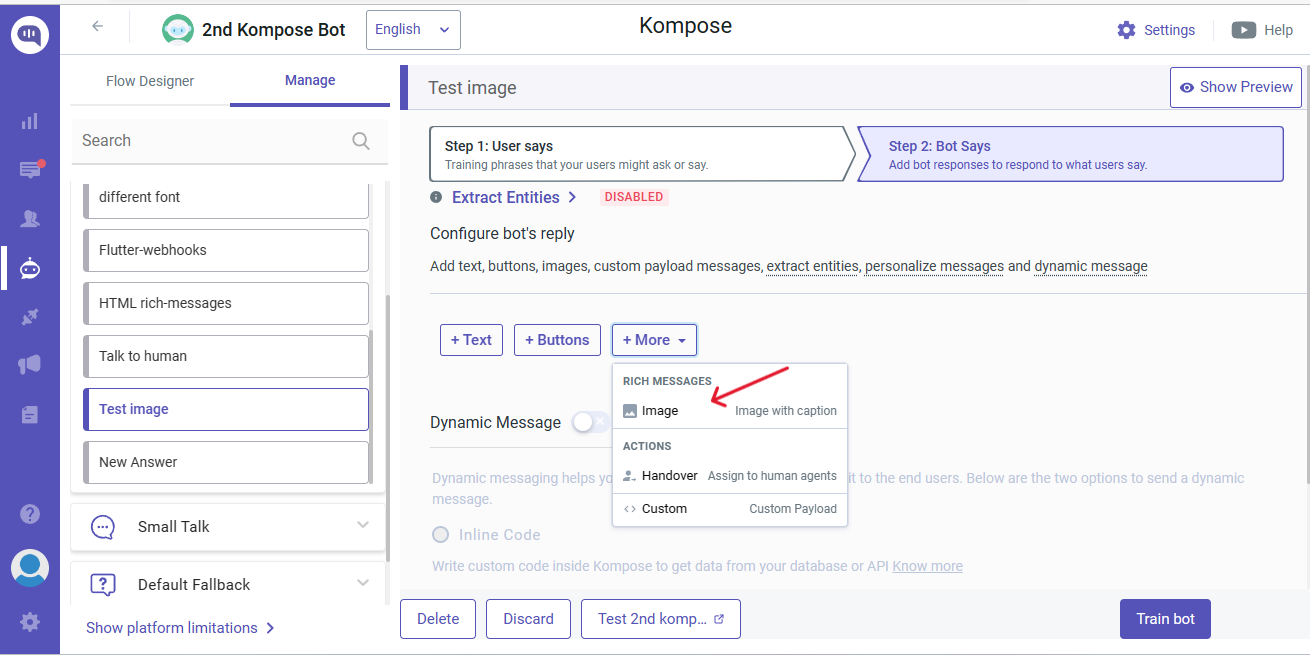
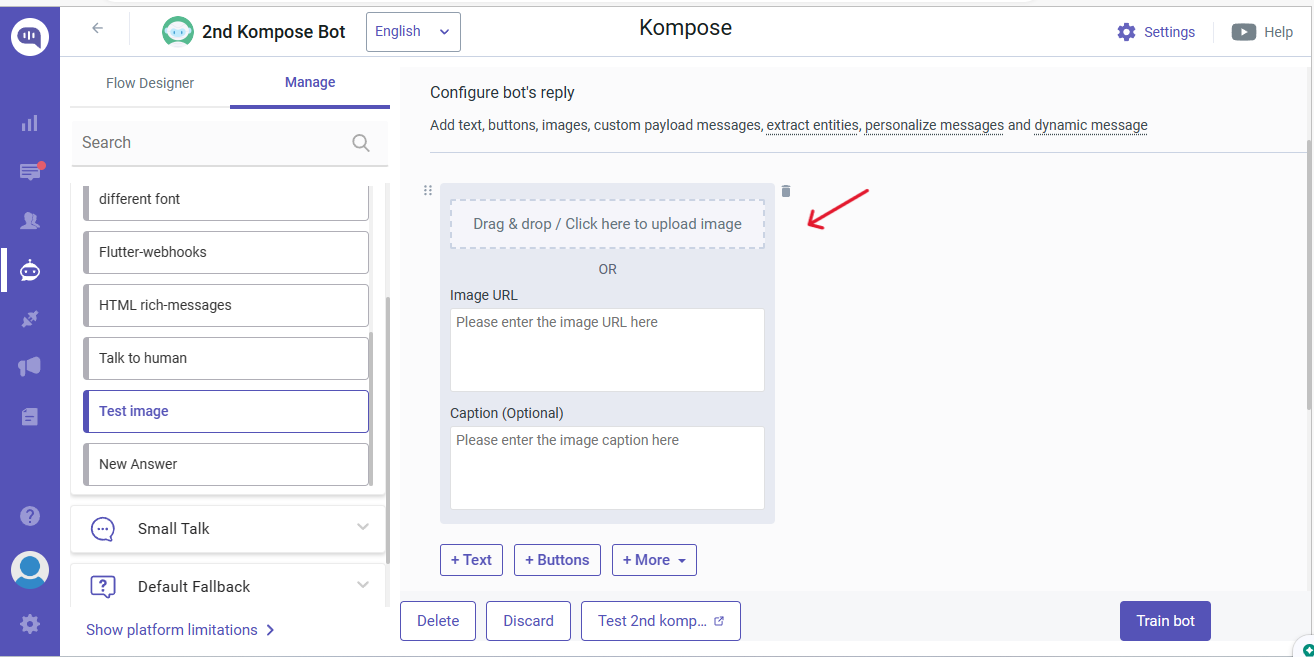
To render the image in the conversation using the dashboard UI, click on the More button under the bot says and a dropdown menu appears. Choose image in the dropdown menu and drag and drop the image which you want to render in the conversation.



Images can also be rendered in conversation using below JSON. The image object contains a caption(optional) and an image URL. You can send a list of image objects in the payload. There is no action supported on image template.
{
"message": "Hey I am Kommunicate support bot",
"platform":"kommunicate",
"metadata": {
"contentType": "300",
"templateId": "9",
"payload": [
{
"caption": "Image caption",
"url": "Image URL"
}]
}
}
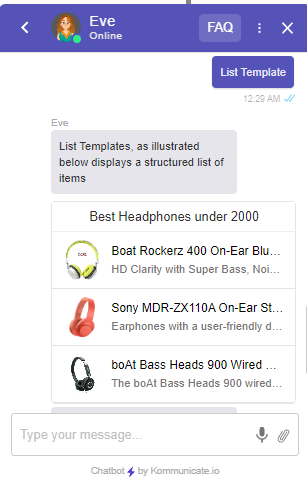
List Template
The list template is a list of structured items with an optional header image and header text.

Components of a List Template
A list template may contain below items:
Header Image (Recommended size: 910*330px)
Header text (Character limit: 75)
List of items: Each item may contain below components:
- Thumbnail image (Recommended size: 150*150px)
- Title (Character limit: 32)
- Description (Character limit: 35)
- The action of the item
List of buttons: Each button may contain below components:
- Name of button
- The action of the button
Actions on the List
There are two types of action supported on list items and buttons.
Link: It will navigate the user to another page in a new tab.
Suggested Replies: It will send a message with given text if passed. The default value will be the title of the list item or name of the button. The action is specified by the action object passed along with each item and button. This is how the action object looks like :
// for Suggested Reply, the action object will look like this:
"action": {
"type": "quick_reply",
"text": "This text will be sent as message"
}
// for Link, the action object will look like this:
"action": {
"type": "link",
"url": "URL to navigate other page"
}
Note: Any URL provided in
urlkey above will open that URL in a new tab.
Here is the sample JSON for the List Template:
{
"message": "This is the sample json for list template",
"platform": "kommunicate",
"metadata": {
"contentType": "300",
"templateId": "7",
"payload": {
"headerImgSrc": "URL for header image",
"headerText": "Header text.",
"elements": [{
"imgSrc": "Thumbnail icon for list item",
"title": "List item 1",
"description": "Description for the list item",
"action": {
"url": "https://www.google.com",
"type": "link"
}
}],
"buttons": [{
"name": "See us on facebook",
"action": {
"url": "https://www.facebook.com",
"type": "link"
}
}]
}
}
}
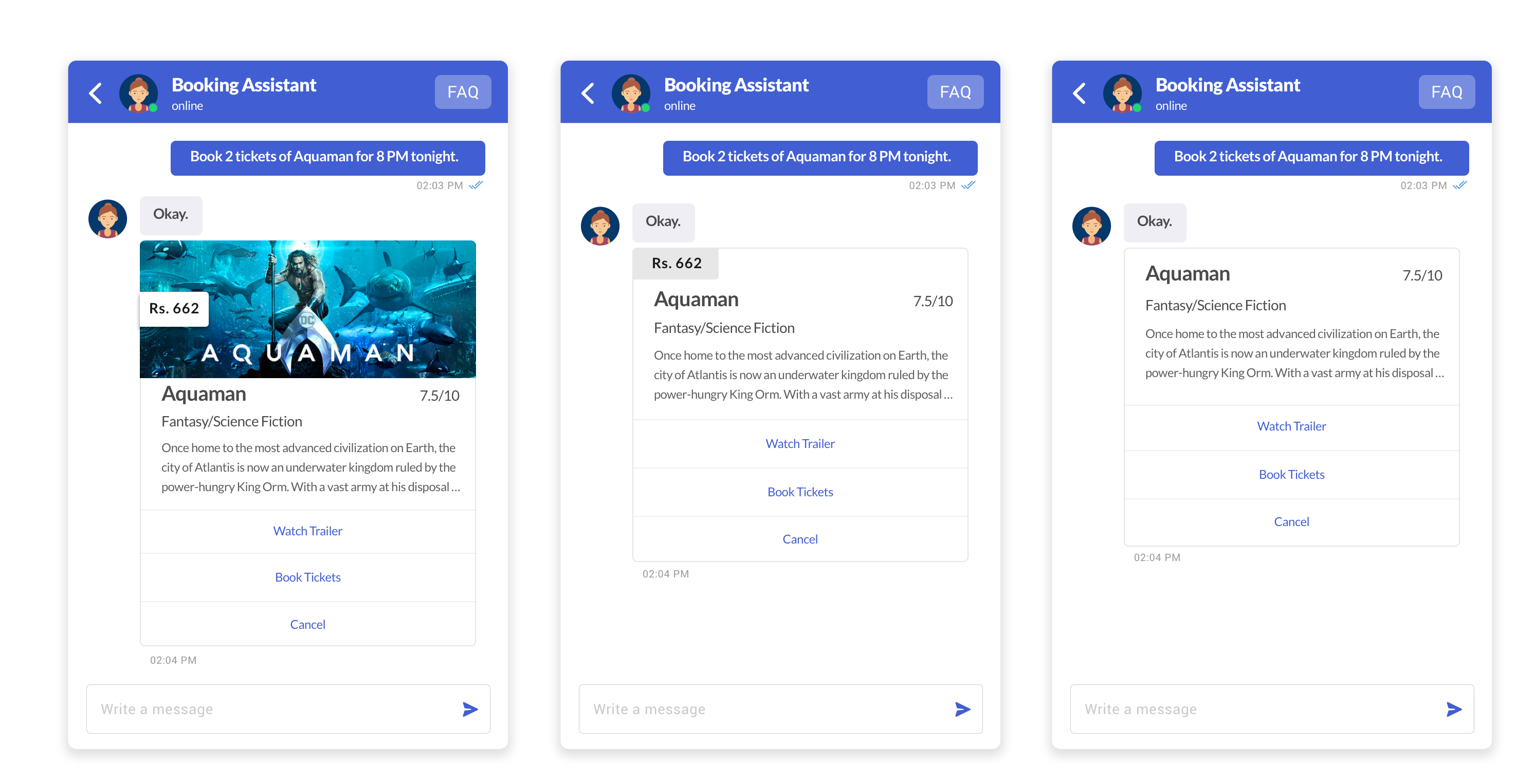
Cards
The card template is a list of structured items with title, subtitle, image, and buttons. There are two types of Cards supported in Kommunicate:
- Generic Card
- Carousel Card
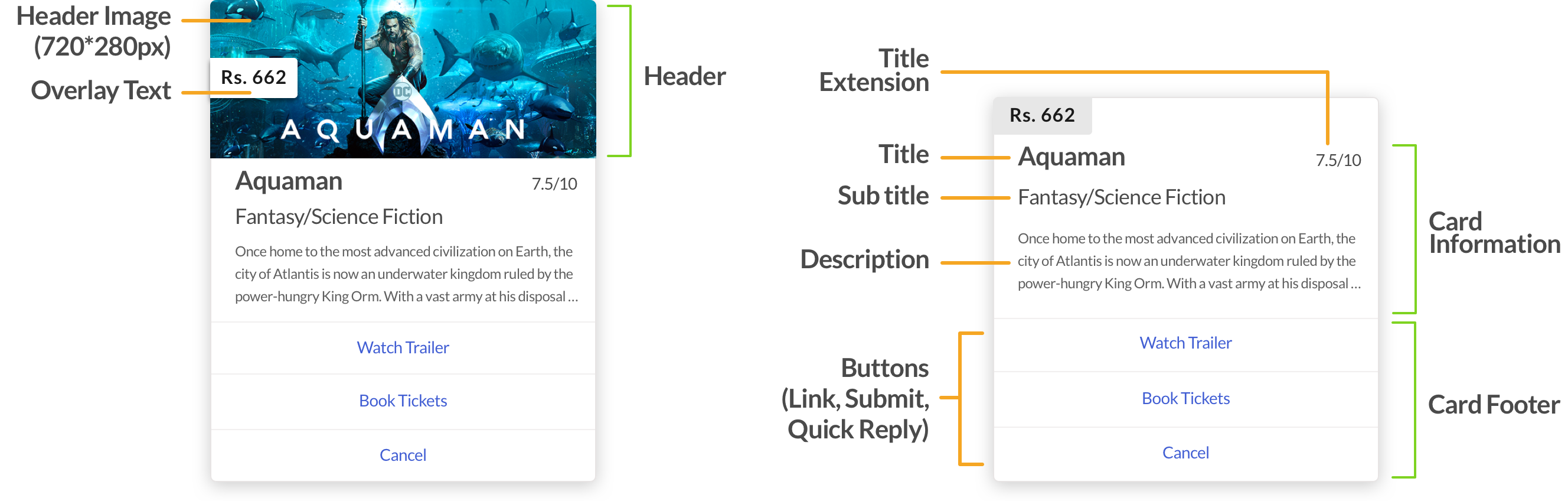
Generic Card

Components of card template
A card template may contain below items:

- Header
- Image (optional) (Recommended size: 720*280px)
- Overlay text (optional)
- Card information section
- Title (Character limit: 16)
- Title extension (optional)
- Subtitle (Character limit: 56)
- Description (Character limit is 99 and use \n to break the line.)
- Card footer may contain a list of buttons, it can be:
- Link Button
- Submit Button
- Suggested Replies
Actions on the button
Link: It will navigate the user to another page in a new tab.
Submit Button: Submit Button allows you to post given data or redirect the user to a given URL.
Suggested Replies: It will send a message with given text if passed. The default value will be the title of the list item or name of the button. The action is specified by the action object passed along with each item and button.
Here are the actions you can perform on click of the buttons:
Sample "action" object for Suggested Reply:
"action": {
"type": "quickReply",
"payload": {
"title": "Yes",
"message": "text will be sent as message",
}
}
Sample "action" object for navigation link:
"action": {
"type": "link",
"payload": {
"url": "https://www.facebook.com"
}
}
Sample "action" object for Submit Button:
"action": {
"type": "submit",
"payload": {
"text": "Button text",
"formData": {
"amount": "1000",
"description": "movie ticket"
},
"formAction": "https://example.com/book",
"requestType": "json"
}
}
Here is the sample JSON for the single card:
{
"message": "This is the sample json for card template",
"platform": "kommunicate",
"metadata": {
"contentType": "300",
"templateId": "10",
"payload": [
{
"title": "Card Title",
"subtitle": "Card Subtitle ",
"header": {
"overlayText": "Overlay Text",
"imgSrc": "Header image for the card"
},
"description": "Description",
"titleExt": "Title extension",
"buttons": [
{
"name": "Link Button",
"action": {
"type": "link",
"payload": {
"url": "https://www.facebook.com"
}
}
}
]
}
]
}
}
You can add any number of buttons in your card footer.
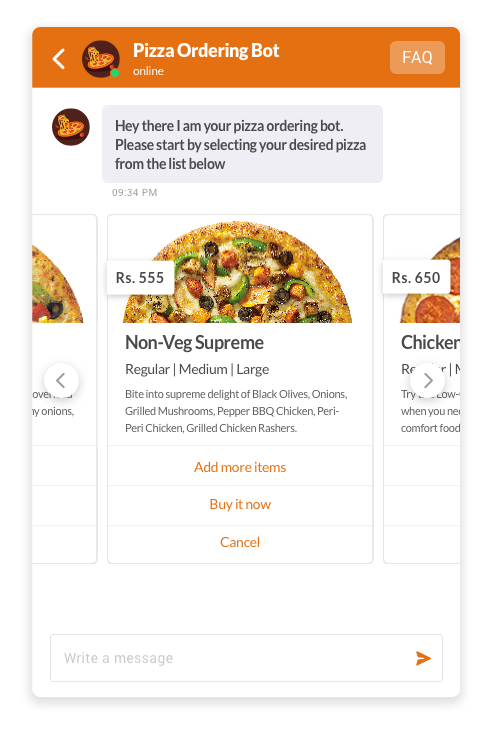
Card Carousel
The Kommunicate chat widget supports sending of a horizontally scroll-able carousel of generic templates.

The payload is an array of objects, each object can be different cards. So you can pass multiple objects inside the payload.
Here is the sample JSON for the card carousel:
Note:
Title with 19 characters excluding title extension is recommended to show the complete title. Applicable for both Carousel and Generic cards.
{
"message": "Carousel",
"platform": "kommunicate",
"metadata": {
"contentType": "300",
"templateId": "10",
"payload": [
{
"title": "OYO Rooms 1",
"subtitle": "Kundanahalli road turn.",
"header": {
"overlayText": "$400",
"imgSrc": "https://repository-images.githubusercontent.com/144950190/23ec0480-2654-11ea-9ad2-fa477c4870e5"
},
"description": "Bharathi Road \n Near Head Post Office",
"titleExt": "4.2/5",
"buttons": [
{
"name": "Link Button",
"action": {
"type": "link",
"payload": {
"url": "https://www.facebook.com"
}
}
},
{
"name": "Suggested Reply",
"action": {
"type": "quickReply",
"payload": {
"message": "text will be sent as message",
"replyMetadata": {
"key1": "value1"
}
}
}
},
{
"name": "Submit button",
"action": {
"type": "submit",
"payload": {
"text": "acknowledgement text",
"formData": {
"amount": "$55",
"description": "movie ticket"
},
"formAction": "https://example.com/book",
"requestType": "json"
}
}
}
]
},
{
"title": "OYO Rooms 2",
"subtitle": "Kundanahalli ",
"header": {
"overlayText": "$360",
"imgSrc": "https://repository-images.githubusercontent.com/144950190/23ec0480-2654-11ea-9ad2-fa477c4870e5"
},
"description": "Bharathi Road | Near Head Post Office, Cuddalore 607001",
"titleExt": "4.2/5",
"buttons": [
{
"name": "Link Button",
"action": {
"type": "link",
"payload": {
"url": "https://www.facebook.com"
}
}
},
{
"name": "Submit button",
"action": {
"type": "submit",
"payload": {
"text": "acknowledgement text",
"formData": {
"amount": "$22",
"description": "movie ticket"
},
"formAction": "https://example.com/book",
"requestType": "json"
}
}
},
{
"name": "Suggested Reply",
"action": {
"type": "quickReply",
"payload": {
"message": "text will be sent as message",
"replyMetadata": {
"key1": "value1"
}
}
}
}
]
},
{
"title": "OYO Rooms 3",
"subtitle": "Kundanahalli ",
"header": {
"overlayText": "$750",
"imgSrc": "https://repository-images.githubusercontent.com/144950190/23ec0480-2654-11ea-9ad2-fa477c4870e5"
},
"description": "Bharathi Road | Near Head Post Office, Cuddalore 607001",
"titleExt": "4.2/5",
"buttons": [
{
"name": "Link Button",
"action": {
"type": "link",
"payload": {
"url": "https://www.facebook.com"
}
}
},
{
"name": "Submit button",
"action": {
"type": "submit",
"payload": {
"text": "acknowledgement text",
"formData": {
"amount": "$45",
"description": "movie ticket"
},
"formAction": "https://example.com/book",
"requestType": "json"
}
}
},
{
"name": "Suggested Reply",
"action": {
"type": "quickReply",
"payload": {
"message": "text will be sent as message",
"replyMetadata": {
"key1": "value1"
}
}
}
}
]
}
]
}
}
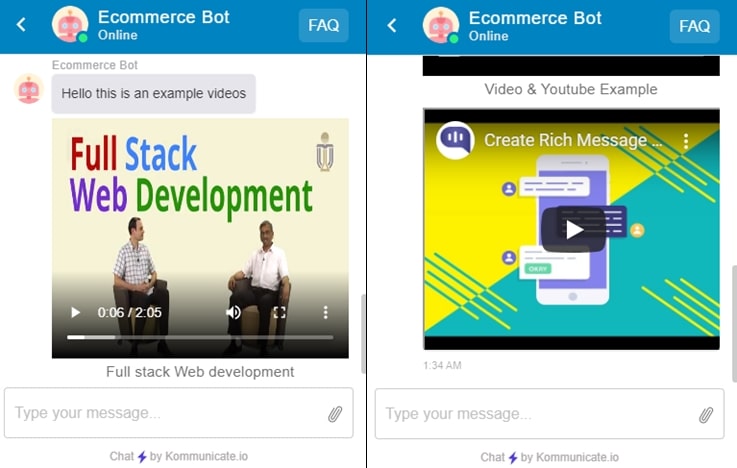
Videos & Youtube
Videos can be rendered in conversation. The video object contains a caption(optional) and the video URL. Mention any video from public url or an youtube video.

For the Youtube - Youtube URL would be like this https://www.youtube.com/watch?v=3-ijFzzF934 Copy the youtube video id
3-ijFzzF934then embed to the following youtube urlhttps://www.youtube.com/embed/in the url field
Below is the sample JSON code for video and the youtube
{
"platform": "kommunicate",
"message": "Hello this is example videos",
"metadata": {
"contentType": "300",
"templateId": "14",
"payload": [
{
"url": "https://drive.google.com/file/d/1pgPK2y1ZWSBegQVgS6M2KTggPDrY0zOW/view",
"caption": "Video & Youtube Examples"
},
{
"source": "youtube",
"url": "https://www.youtube.com/embed/3-ijFzzF934"
}
]
}
}
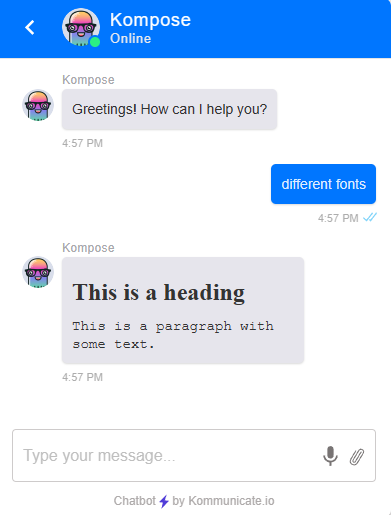
HTML content
HTML content will work with V2 APIs.
You can send HTML content as a message and Kommunicate will render the HTML in the UI. Pass the property messageType: html in custom payload from Dialogflow. You can send a standalone HTML message or combine it with Rich Messages.
Below is the sample JSON for different fonts:
{
"messageType": "html",
"platform": "kommunicate",
"message": "<html><head><style>body { font-family: Arial, sans-serif; } h1 { font-family: 'Times New Roman', serif; } p { font-family: 'Courier New', monospace; }</style></head><body><h1>This is a heading</h1><p>This is a paragraph with some text.</p></body></html>"
}

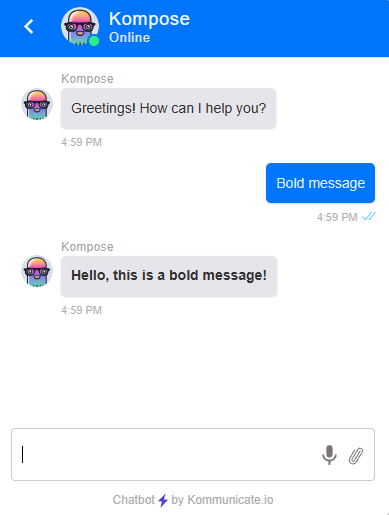
Below is the sample JSON for bold message:
{
"messageType": "html",
"platform": "kommunicate",
"message": "<strong>Hello, this is a bold message!</strong>"
}

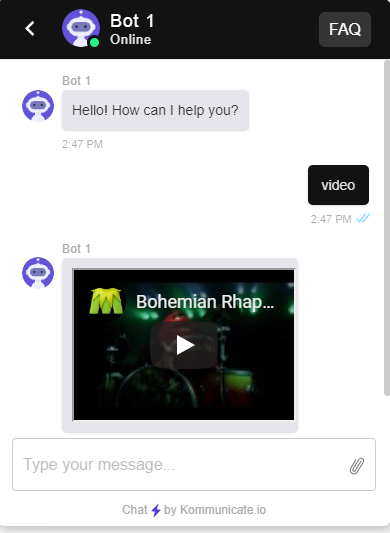
Embed videos
Send video message from your bot using HTML content type. The embedded video links can be passed in the message property and Kommunicate will render and display it on the chatwidget. Below is the sample JSON code with the video link
{
"message": "<iframe width='250' height='200' src='https://www.youtube.com/embed/aAJvI0UOspM'></iframe>",
"platform": "kommunicate",
"messageType": "html"
}

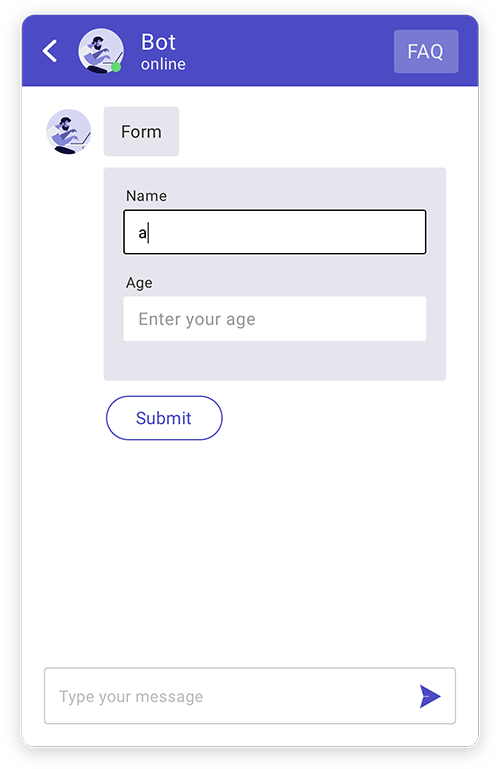
Form Template
You can add forms in your messages to collect information from users. The data filled by the user can be sent back to your bot or a URL to process it further.

| parameter | description |
|---|---|
| requestType | It is optional, by default it will allow you to post form data to a given formAction URL and values are json : it will post the form data with content type application/json on the formAction URL. postBackToBotPlatform : it will send form data back to bot platform. formAction can be empty in case of postBackToBotPlatform. postFormDataAsMessage : it will show the data entered in forms in chat transcript email (such as name and age as show in above picture). |
| replyText | It will be used as acknowledgement message. |
Supported input types for form fields in web and mobile SDKs
- Text
- Password
- Hidden
- Radio Buttons
- Checkbox
here is the sample JSON for the form template:
{
"message": "Submit your details",
"platform": "kommunicate",
"metadata": {
"contentType": "300",
"templateId": "12",
"payload": [
{
"type": "text",
"data": {
"label": "Name",
"placeholder": "Enter your name"
}
},
{
"type": "password",
"data": {
"label": "Password",
"placeholder": "Enter your password"
}
},
{
"type": "hidden",
"data": {
"name": "userDetail",
"value": "some_secret_detail"
}
},
{
"type": "radio",
"data" : {
"title": "What do you identify as:",
"name": "Gender",
"options": [
{
"label": "Male",
"value": "male"
},
{
"label": "Female",
"value": "female"
},
{
"label": "Other",
"value": "other"
}
]
}
},
{
"type": "checkbox",
"data": {
"title": "Choose your Music Type:",
"name": "music_type",
"options": [
{
"label": "Metal",
"value": "metal"
},
{
"label": "Pop",
"value": "pop"
},
{
"label": "Blues",
"value": "blues"
},
{
"label": "Folk",
"value": "folk"
}
]
}
},
{
"type": "submit",
"data": {
"action":{
"message": "optional- this message will be used as acknowledgement text when user clicks the button",
"postFormDataAsMessage": "true",
"requestType": "application/json",
"formAction": "<URL>"
},
"type": "submit",
"name": "Submit"
}
}
]
}
}
Note: The value of formAction need to be replaced with a valid URL.
// If requestType parameter is not passed, it will submit the formData with
// contentType application/x-www-form-urlencoded.
// If requestType parameter is json/postBackToBotPlatform the content type will be application/json.
// The form data will be extracted as below,
{
Name: "Jithin", // "Name" is the input label and "Jithin" is the input value
Password :"password123", // "Password" is the input label and "password123" is the input value
userDetail: "some_secret_key", // Hidden field where "userDetail" is the name and "some_secret_key" is the value,
Gender: "Male", //Radio button where "Gender" is the name of the radio button and "Male" is the value of the checked radio option,
music_type: ["Metal","folk"] //"Genre" is the name of the checkbox field and the value is an array of the selected checkbox options
}
If the requestType parameter is postBackToBotPlatform, Kommunicate will send form data back to your bot. You need to enable the fulfillment from Dialogflow console to access this data. Once it is enabled, you can access this data from the fulfillment code under originalDetectIntentRequest property.
Below is the sample data your fulfillment will receive.
{
...
"originalDetectIntentRequest": {
"payload": {
"formData": {
"Name": "Jithin",
"Age": "25"
},
"applicationId": "102797803a1e00dccfa83eaf700f2b28a",
"attachments": [],
"botId": "bot-cf6gk",
"groupId": "341144",
"messageSource": "1"
}
}
...
}
Form validation
In order to restrict users from entering invalid data, add form field validation using regex.
Instructions
- Create the Regex according to your requirements.
- If your regex has forward-slash (/) at the beginning and ending please remove it.
- Use a backslash (the escape character) in Dialogflow to skip double quotes or any other character which is throwing error.
- If your Regex includes backslash, add one more backslash with it.
warning
- This is only supported for the input type 'text'.
- If you are using Amazon Lex bot, please use Lambda functions ( Custom markup breaks the regex added for validations ). For Lambda sample click here
Below is the sample payload to validate an email input and to make the input field mandatory.
{
"message": "Form",
"platform": "kommunicate",
"metadata": {
"contentType": "300",
"templateId": "12",
"payload": [
{
"type": "text",
"data": {
"label": "Name",
"placeholder": "Enter your name",
"validation": {
"regex": "[A-Za-z0-9]",
"errorText": "Field is mandatory"
}
}
},
{
"type": "text",
"data": {
"label": "Phone",
"placeholder": "Enter your Phone No",
"validation": {
"regex": "^(?:[+])?[0-9]{5,15}$",
"errorText": "Invalid Phone Number"
}
}
},
{
"type": "text",
"data": {
"label": "Email",
"placeholder": "Enter your email",
"validation": {
"regex": "^(([^<>()\\[\\]\\.;:\\s@\"]+(\\.[^<>()[\\]\\.,;:\\s@\"]+)*)|(\".+\"))@((\\[[0-9]{1,3}\\.[0-9]{1,3}\\.[0-9]{1,3}\\.[0-9]{1,3}\\])|(([a-zA-Z\\-0-9]+\\.)+[a-zA-Z]{2,}))$",
"errorText": "Invalid Email"
}
}
},
{
"type": "text",
"data": {
"label": "Website",
"placeholder": "Enter your Website url",
"validation": {
"regex": "((http|https)://)|(www.)?[a-zA-Z0-9@:%\\+~#?&//=]{2,256}\\.[a-z]{2,6}\\b([-a-zA-Z0-9@:%.\\+~#?&//=])",
"errorText": "Invalid Url"
}
}
},
{
"type": "submit",
"data": {
"action":{
"message": "Form was submitted successfully!",
"requestType": "application/json",
"formAction": "<URL>"
},
"type": "submit",
"name": "Submit"
}
}
]
}
}
Note: The form values will be send as plain text in the body of the response.
Form with Dropdown list
The dropdown list allows the user to choose one value from a list. Pass the data options as the type dropdown.
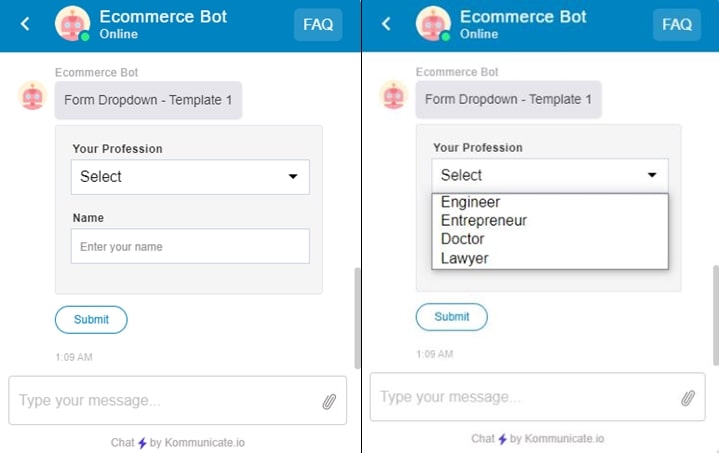
Form with Dropdown list - Template 1
In this drop down list template, by default no option value will be selected. You have to click the dropdown, select a value and continue. Mention the "selected" and "disabled" parameters as true
In the below example, by default the option value is selected as "Select".

Below is the sample JSON code for this dropdown list template
{
"platform": "kommunicate",
"message": "Form Dropdown - Template 1",
"metadata": {
"templateId": "12",
"contentType": "300",
"payload": [
{
"type": "dropdown",
"data": {
"options": [
{
"value": "Engineer",
"label": "Engineer"
},
{
"value": "entrepreneur",
"label": "Entrepreneur"
},
{
"label": "Doctor",
"value": "Doctor"
},
{
"value": "Lawyer",
"label": "Lawyer"
},
{
"selected": true,
"disabled": true,
"label": "Select"
}
],
"validation": {
"errorText": "Please select your profession"
},
"title": "Your Profession",
"name": "profession"
}
},
{
"type": "text",
"data": {
"placeholder": "Enter your name",
"label": "Name"
}
},
{
"data": {
"name": "Submit",
"type": "submit",
"action": {
"message": "optional- this message will be used as acknowledgement text when user clicks the button",
"formAction": "https://reqres.in/api/users"
}
},
"type": "submit"
}
]
}
}
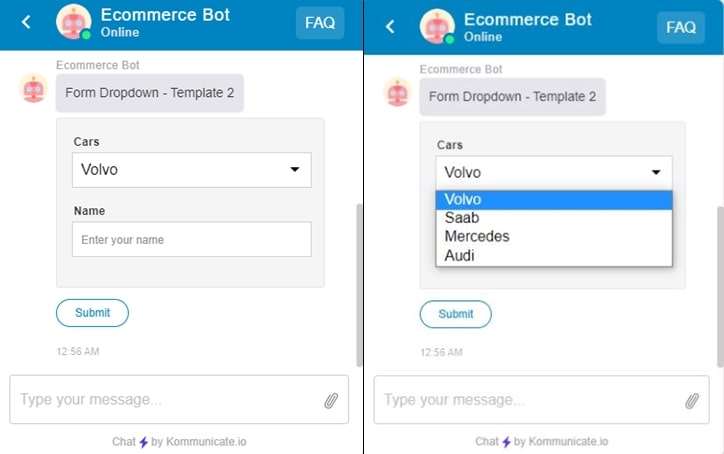
Form with Dropdown list - Template 2
Here, by default one of the options from the list will be selected as value without clicking the dropdown. Pass the "selected" parameter as true in which option you want to set as default.
In the below example, under the option "Volvo" the parameter "selected" is mentioned as true and hence the Volvo option is shown as selected value when the list is loaded.

Below is the sample JSON code for this list template
{
"platform": "kommunicate",
"metadata": {
"contentType": "300",
"templateId": "12",
"payload": [
{
"data": {
"name": "cars",
"options": [
{
"selected": true,
"label": "Volvo",
"value": "volvo"
},
{
"label": "Saab",
"value": "saab"
},
{
"label": "Mercedes",
"value": "mercedes"
},
{
"value": "audi",
"label": "Audi"
}
],
"title": "Cars"
},
"type": "dropdown"
},
{
"type": "text",
"data": {
"label": "Name",
"placeholder": "Enter your name"
}
},
{
"data": {
"name": "Submit",
"type": "submit",
"action": {
"message": "optional- this message will be used as acknowledgement text when user clicks the button",
"formAction": "https://reqres.in/api/users"
}
},
"type": "submit"
}
]
},
"message": "Form Dropdown - Template 2"
}
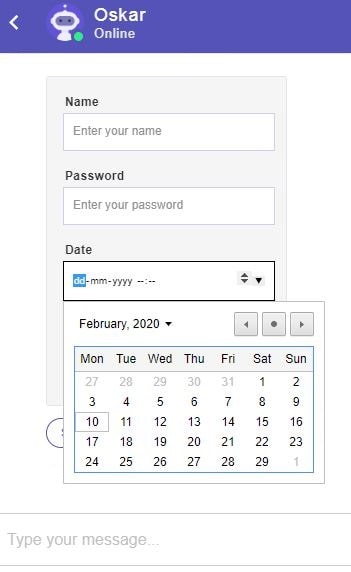
Form with Calendar Date Picker
If your forms requires a calendar, then you can add it in the form template.
The Date Picker lets users quickly select dates from a collapsible calendar. It's perfect for order forms, reservation forms and booking forms, etc.


Payload for the calendar date picker and Time, if you have the requirement to use Time you can use it or you can ignore the type Time.
{
"payload": [
{
"type": "date",
"data": {
"label": "Date"
}
},
{
"type": "time",
"data": {
"label": "Time"
}
}
]
}
Here is the sample JSON for the form with calendar date picker template:
{
"message": "Submit your details",
"platform": "kommunicate",
"metadata": {
"contentType": "300",
"templateId": "12",
"payload": [
{
"type": "text",
"data": {
"label": "Name",
"placeholder": "Enter your name"
}
},
{
"type": "password",
"data": {
"label": "Password",
"placeholder": "Enter your password"
}
},
{
"type": "hidden",
"data": {
"name": "userDetail",
"value": "some_secret_detail"
}
},
{
"type": "datetime-local",
"data": {
"label": "Date"
}
},
{
"type": "radio",
"data": {
"title": "What do you identify as:",
"name": "Gender",
"options": [
{
"label": "Male",
"value": "male"
},
{
"label": "Female",
"value": "female"
},
{
"label": "Other",
"value": "other"
}
]
}
},
{
"type": "submit",
"data": {
"action":{
"message": "optional- this message will be used as acknowledgement text when user clicks the button",
"requestType": "json",
"formAction": "<URL>"
},
"type": "submit",
"name": "Submit"
}
}
]
}
}
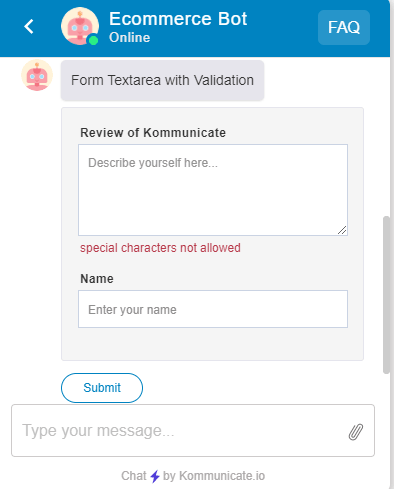
Form with Text Area
You can add textarea in the forms for collecting user comments or reviews, etc. The size of a text area is specified by the cols and rows attributes.
Pass the property type: textarea in JSON payload. Validation can also be done for the textarea. We have mentioned JSON examples for the textarea with validation and without validation below.

Below is the sample JSON code for the form text area with validation
{
"message": "Form Textarea with Validation",
"metadata": {
"contentType": "300",
"payload": [
{
"type": "textarea",
"data": {
"cols": 10,
"validation": {
"regex": "^[^*|\\\":<>[\\]{}`\\\\()';@&$]+$",
"errorText": "special characters not allowed"
},
"title": "Review of Kommunicate",
"name": "review",
"rows": 4,
"placeholder": "Describe yourself here..."
}
},
{
"type": "text",
"data": {
"label": "Name",
"placeholder": "Enter your name"
}
},
{
"data": {
"name": "Submit",
"action": {
"message": "optional- this message will be used as acknowledgement text when user clicks the button",
"formAction": "https://reqres.in/api/users"
},
"type": "submit"
},
"type": "submit"
}
],
"templateId": "12"
},
"platform": "kommunicate"
}

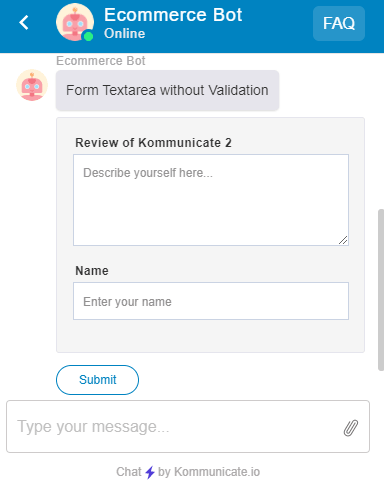
Below is the sample JSON code for the form text area without validation
{
"message": "Form Textarea without Validation",
"platform": "kommunicate",
"metadata": {
"templateId": "12",
"contentType": "300",
"payload": [
{
"data": {
"placeholder": "Describe yourself here...",
"cols": 10,
"name": "review2",
"rows": 4,
"title": "Review of Kommunicate 2"
},
"type": "textarea"
},
{
"type": "text",
"data": {
"placeholder": "Enter your name",
"label": "Name"
}
},
{
"data": {
"action": {
"formAction": "https://reqres.in/api/users",
"message": "optional- this message will be used as acknowledgement text when user clicks the button"
},
"type": "submit",
"name": "Submit"
},
"type": "submit"
}
]
}
}
Read only fileds
If you want to display a value and ensure that the user cannot edit it add "readonly":"true". This is only supported for "type":"text".
For example, in the below code the field Name is read only.
{
"message": "Form Textarea without Validation",
"platform": "kommunicate",
"metadata": {
"templateId": "12",
"contentType": "300",
"payload": [
{
"data": {
"placeholder": "Describe yourself here...",
"cols": 10,
"name": "review2",
"rows": 4,
"title": "Review of Kommunicate 2"
},
"type": "textarea"
},
{
"type": "text",
"data": {
"placeholder": "Enter your name",
"label": "Name",
"readonly":"true"
}
},
{
"data": {
"action": {
"formAction": "https://reqres.in/api/users",
"message": "optional- this message will be used as acknowledgement text when user clicks the button"
},
"type": "submit",
"name": "Submit"
},
"type": "submit"
}
]
}
}
Form data using Dialogflow fulfillment
The form template can be configured with Dialogflow fulfillment, and you can submit the form data either to the endpoint URL of the server or back to the Dialogflow webhook by creating a follow-up intent and passing the this parameter "requestType": "postBackToBotPlatform"
The data that is entered in the form can be sent back to the chat widget and displayed as a message. To use this feature add "postBackToKommunicate": true .
{
"platform": "kommunicate",
"message": "What are you looking for?",
"metadata": {
"templateId": "12",
"contentType": "300",
"payload": [
{
"name": "choice_type",
"type": "checkbox",
"title": "Please choose from the options.",
"options": [
{
"label": "Business Plan",
"value": "Business Plan"
},
{
"value": "Investor Deck",
"label": "Investor Deck"
},
{
"label": "Company Presentation",
"value": "Company Presentation"
},
{
"value": "Marketing Plan",
"label": "Marketing Plan"
},
{
"value": "Content Strategy",
"label": "Content Strategy"
},
{
"value": "Social Strategy",
"label": "Social Strategy"
}
]
},
{
"label": "Submit",
"type": "submit",
"message": "Got that.",
"requestType": "postBackToBotPlatform",
"postBackToKommunicate": true,
"formAction": "URL"
}
]
}
}
Note: The value of formAction need to be replaced with a valid URL.
When the user clicks the submit button, Kommunicate will trigger a follow-up intent and the response will be obtained from the webhook. See a sample response below:
"originalDetectIntentRequest": {
"payload": {
"botId": "BotId",
"messageSource": "1",
"formData": {
"choice_type": ["Company Presentation"]
}
}
}
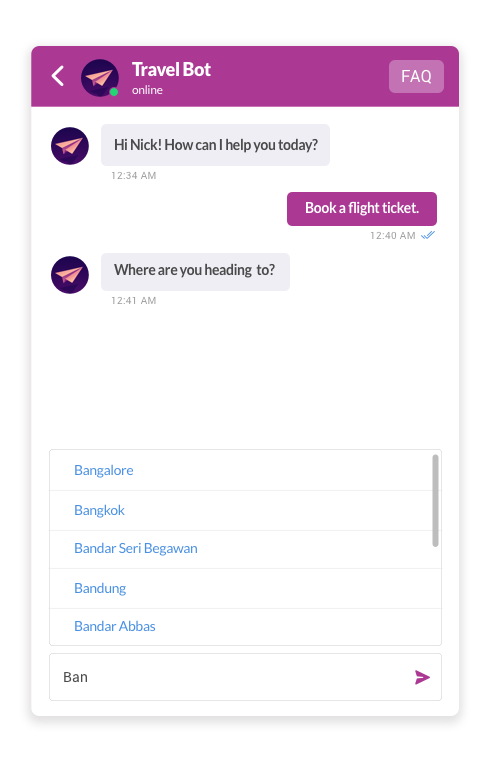
Autosuggestions in your chat box
Autosuggestions make your users' life easier by populating the list of possible answers/data in the chat itself (see the image below).
If you want to ask any question or enter any text message into the chat box and send possible answers or list of data with that question, you can pass a list of answers or data into metadata. It will be displayed in the suggestion list. Suggestion list can also be fetched from a source URL/server if you pass source URL into the message.

The format of the message is as below:
{
"message": "Where do you wanna go this summer?",
"platform": "kommunicate",
"metadata": {
"KM_AUTO_SUGGESTION": {
"placeholder": "enter city name ",
"source": []
}
}
}
"placeholder" (optional) will appear in the chat input field as placeholder text. The "source" can be any one of the below formats:
- Array of string
{
"source": [
"London",
"New York",
"Delhi"
]
}
- Array of object
{
"message": "autosuggestion message",
"platform": "kommunicate",
"metadata": {
"KM_AUTO_SUGGESTION": {
"placeholder": "Placeholder for autosuggestion",
"source": [
{
"searchKey": "option1",
"message": "option 1"
},
{
"searchKey": "option2",
"message": "option 2"
},
{
"searchKey": "option3",
"message": "option 3"
},
{
"searchKey": "option4",
"message": "option 4"
},
{
"searchKey": "option5",
"message": "option 5"
},
{
"searchKey": "option6",
"message": "option 6"
},
{
"searchKey": "option7",
"message": "option 7"
},
{
"searchKey": "option8",
"message": "option 8"
},
{
"searchKey": "option9",
"message": "option 9"
},
{
"searchKey": "option10",
"message": "option 10"
},
{
"searchKey": "option11",
"message": "option 11"
}
]
}
}
}
- Url: Pass the API endpoint to get the data. Kommunicate will send data in the query parameter.
{
"source": {
"url": "<API_ENDPOINT>",
"headers": {}
}
}
The API should return data in below format :
[
{
"searchKey": "searchable value",
"name": "Text message which you want display/send into conversation.",
"metadata": { "key": "value" } //optional, any extra information you want to send with message
}
]
"metadata" is any extra information you want to send with the message. This field is optional.
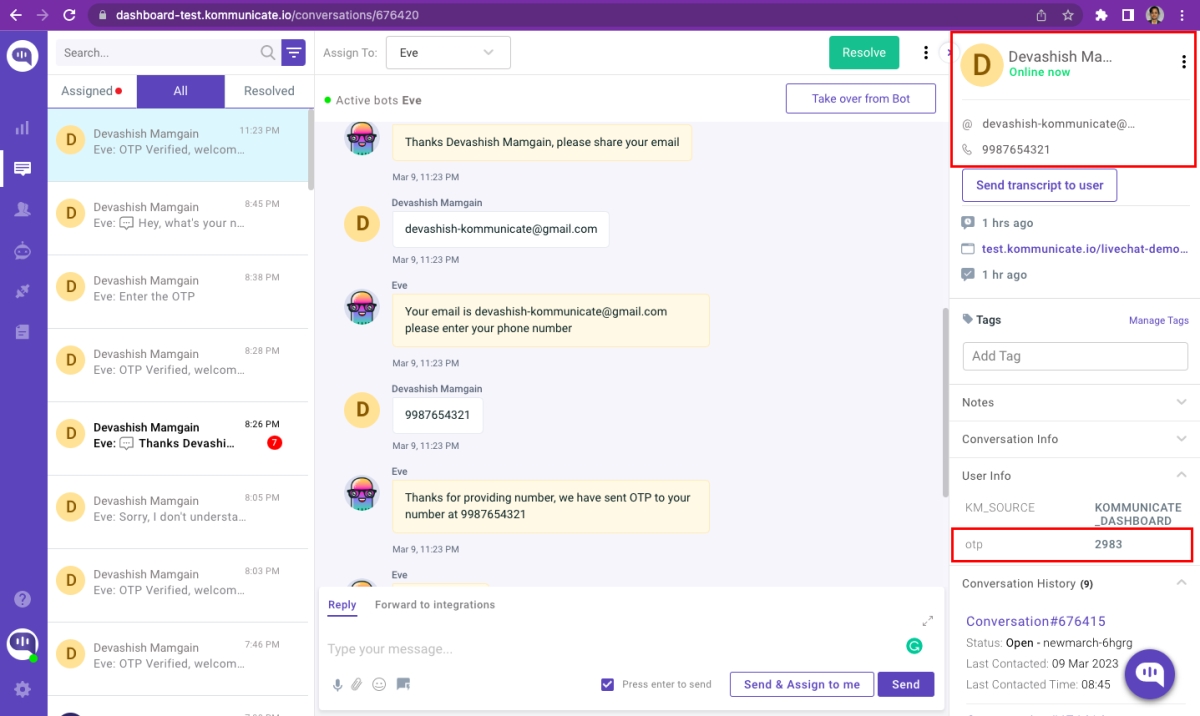
Custom Input Field
Custom Input Field helps you extract user-specific data from the user and update it on the Kommunicate dashboard. We have another way to extract the entities that may become a little difficult to implement. Custom Input Field is an easy way to fetch the data and show it to the user's and agent's side.
We use a new payload to fetch the data, payload has the following properties:
1. Message: The message you are sending it to the user
2. Input type: Type of the data you are asking to the user to share with
3. Place holder: Place holder text showing on the input text box
4. Validation rules: Add a check to validate the valid email format and phone number
5. Action: Action that is going to happen while submitting the data such as updating user attributes on the Kommunicate dashboard, triggering OTP, etc. Updating user attributes is similar to the action that happens when we use the pre-chat lead collection.
Example: The following example will show the steps to extract user information, show the information on the dashboard, and update custom fields on the dashboard.
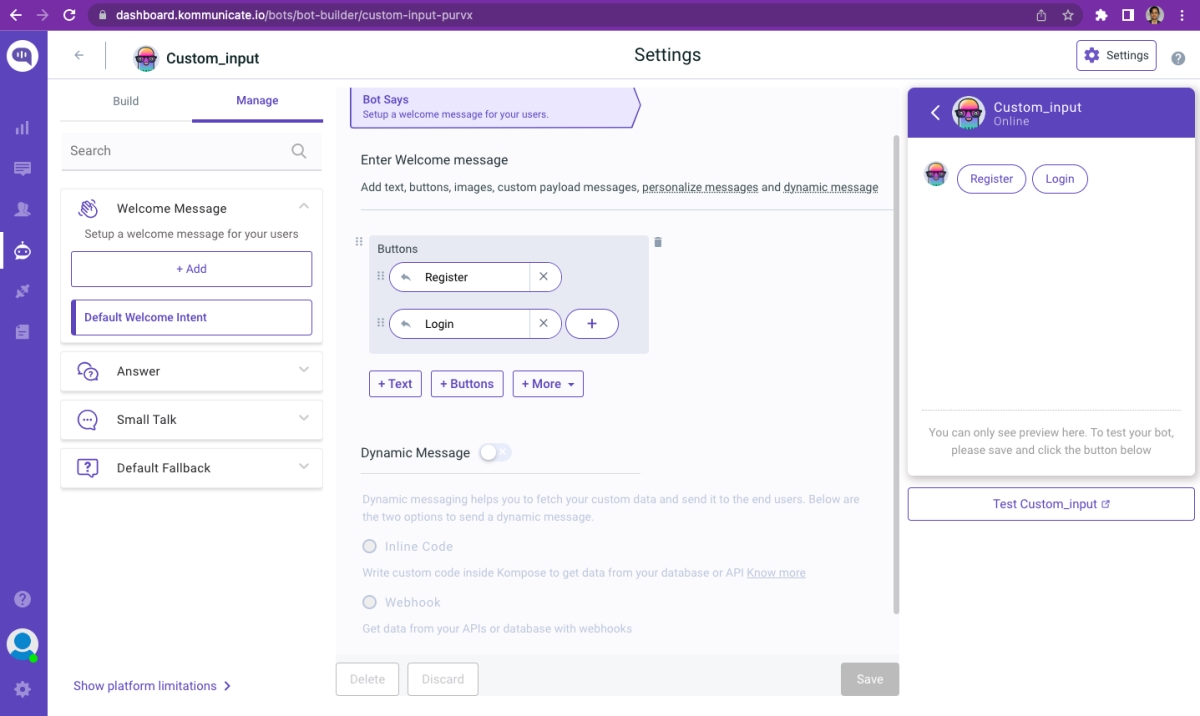
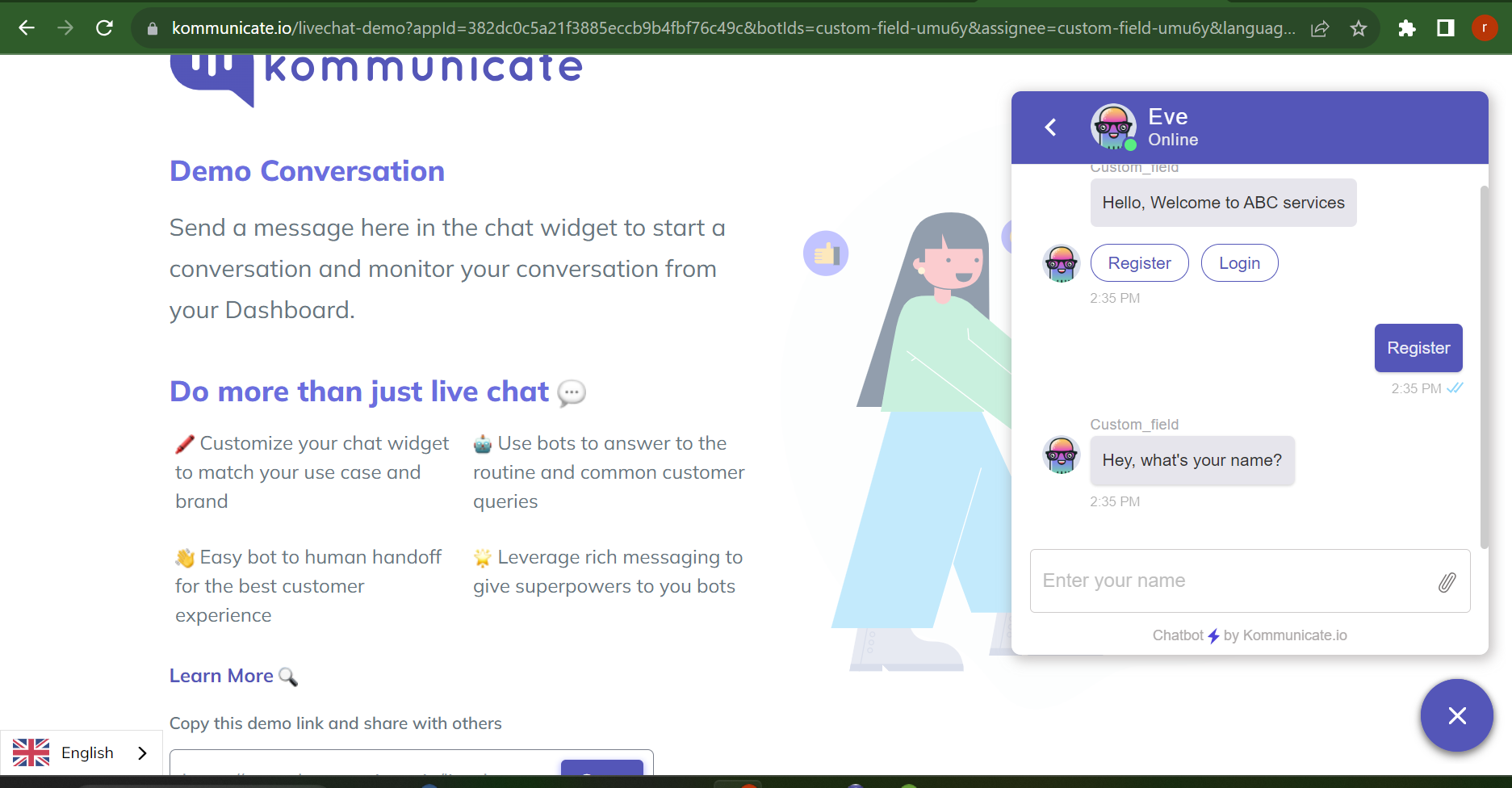
Step: 1 Create a Kompose chatbot and add the 2 default buttons inside the Default Welcome Intent with button names Register and Login and save the Intent

Step: 2
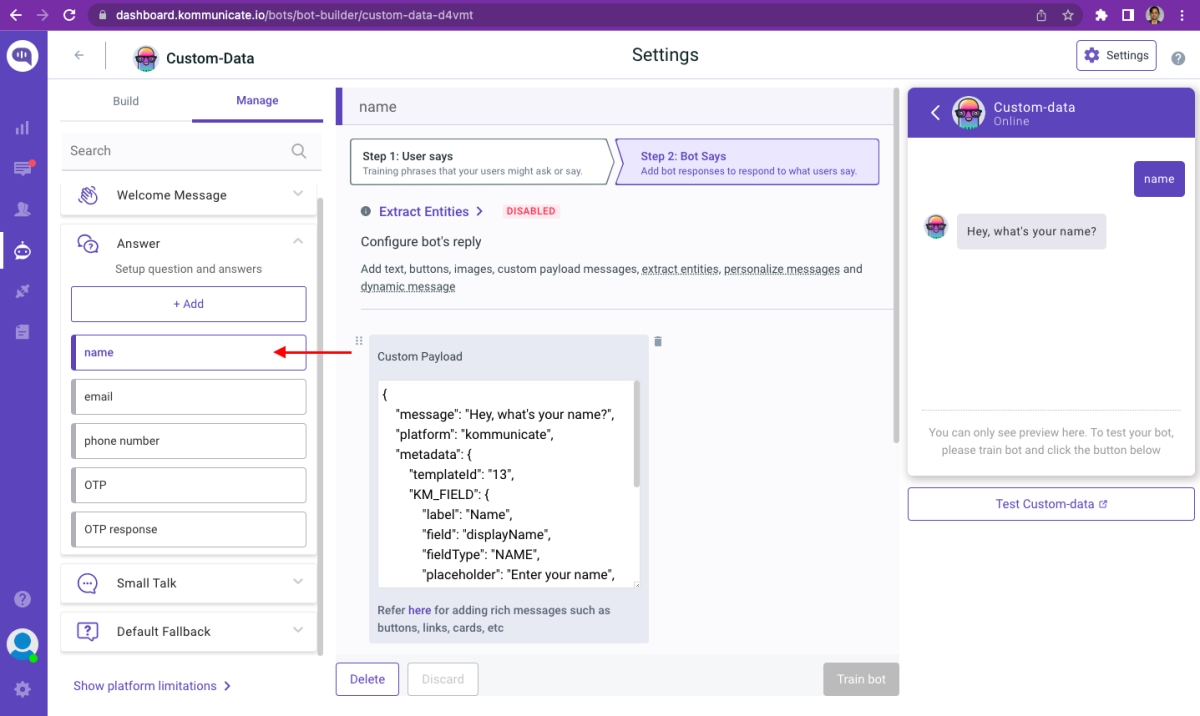
- Add an Answer to the button Register by clicking on the Answer section from the left side menu.
- Name the intent as "Name" and add the training phrase "Name"
- Click on Bot Say's section and add the following custom payload:
{
"message": "Hey, what's your name?",
"platform": "kommunicate",
"metadata": {
"templateId": "13",
"KM_FIELD": {
"label": "Name",
"field": "displayName",
"fieldType": "NAME",
"placeholder": "Enter your name",
"action": {
"updateUserDetails": true
}
},
"replyMetadata": {
"KM_TRIGGER_EVENT": "email"
}
}
}

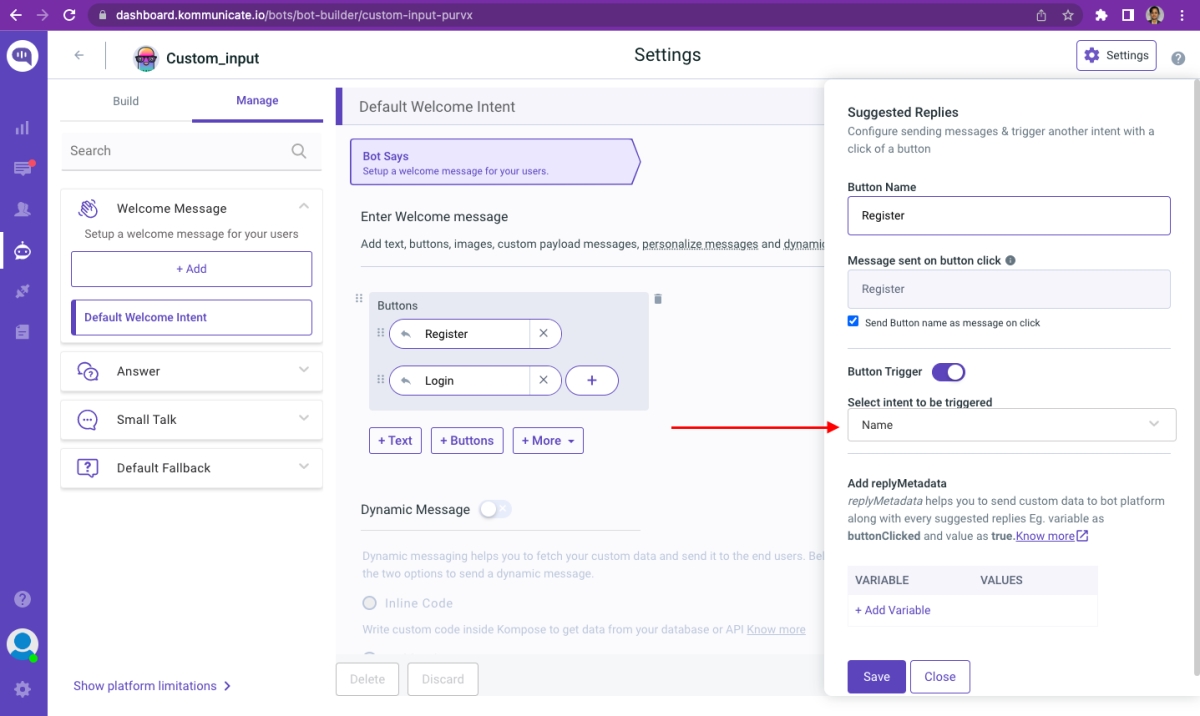
NOTE: Now go back to Default welcome intent, click on Register button and enable the Button trigger option. After that select the intent "Name" from the dropdown. Please note, this will trigger the Name intent when the button Register is clicked.

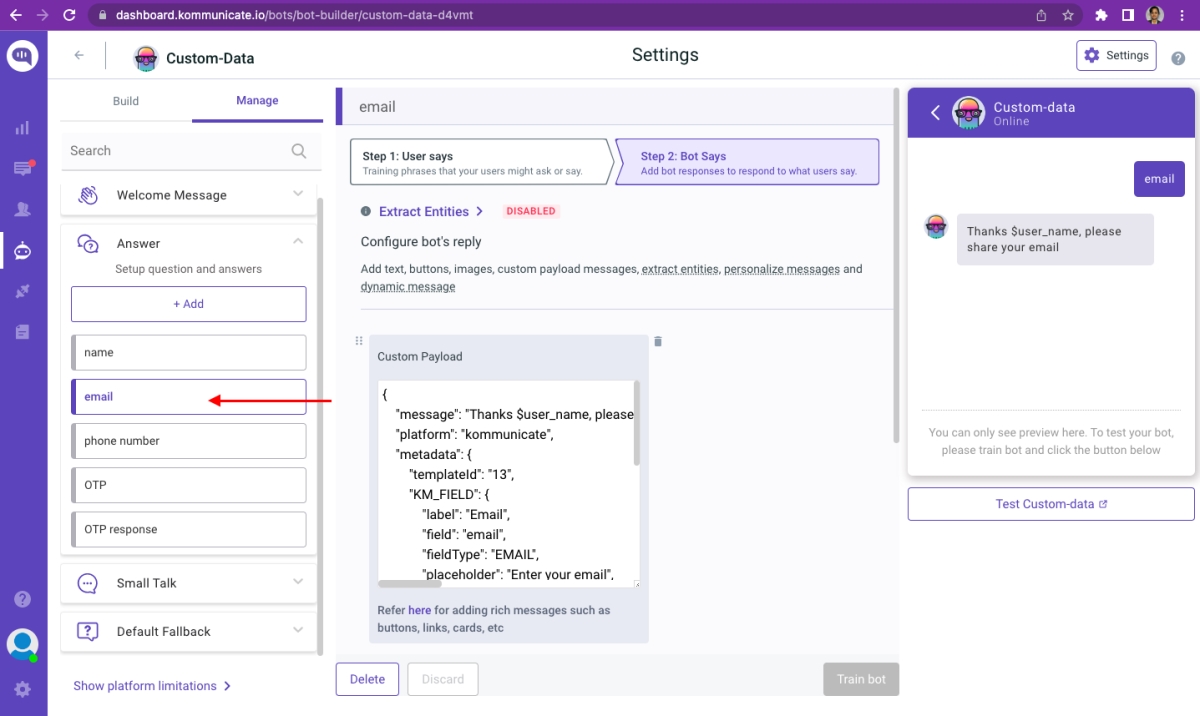
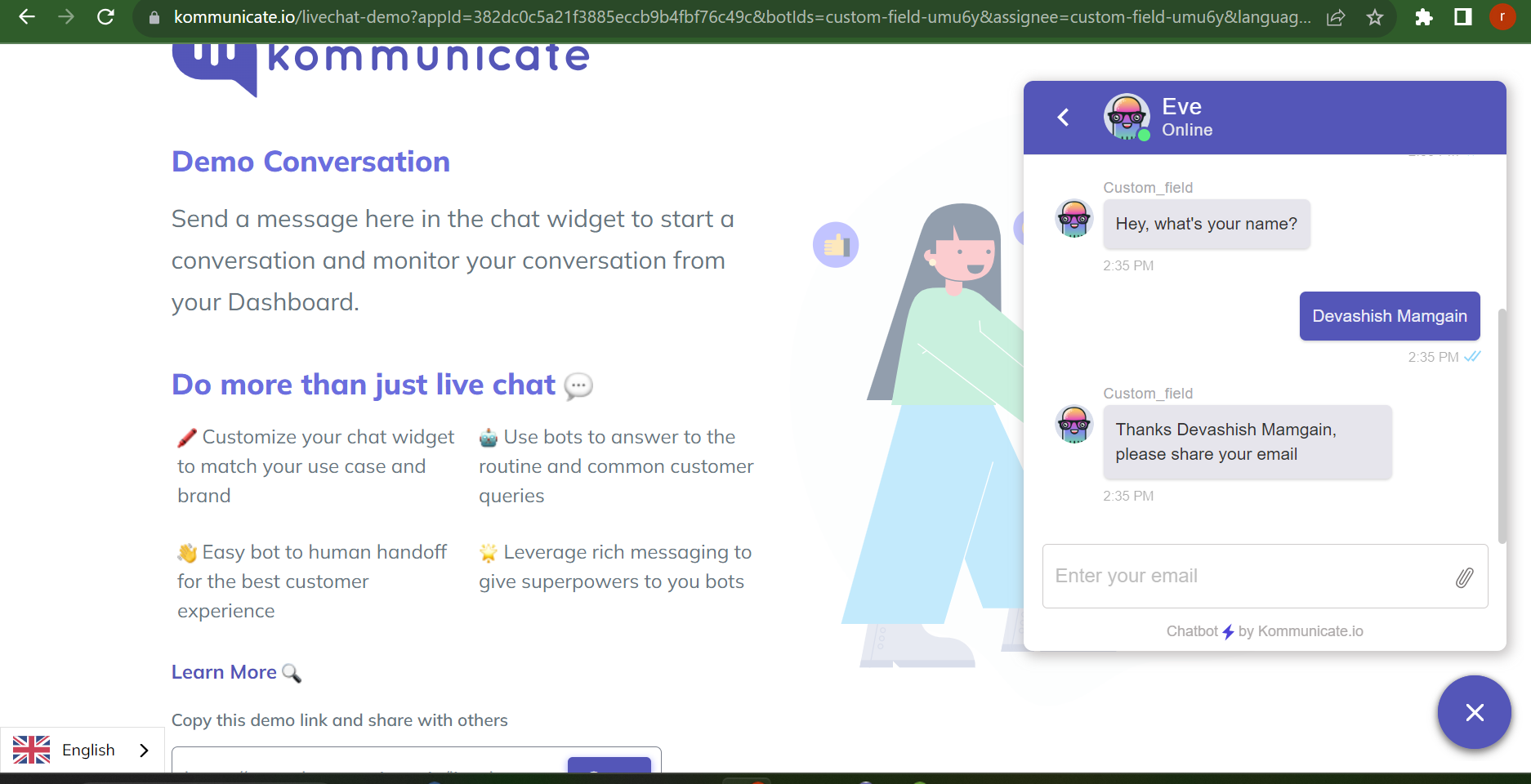
Step: 3 In this step, we are adding the follow-up answer for Name intent.
- Add a follow-up Answer to the Name intent by clicking on the Answer section from the left side menu.
- Name the intent as "Email" and add the training phrase "email"
- Click on Bot Say's section and add the following custom payload and save
{
"message": "Thanks $user_name, please share your email",
"platform": "kommunicate",
"metadata": {
"templateId": "13",
"KM_FIELD": {
"label": "Email",
"field": "email",
"fieldType": "EMAIL",
"placeholder": "Enter your email",
"action": {
"updateUserDetails": true
},
"validation": {
"regex": "^(([^<>()\\[\\]\\.;:\\s@\\\"]+(\\.[^<>()[\\]\\.,;:\\s@\\\"]+)*)|(\\\".+\\\"))@((\\[[0-9]{1,3}\\.[0-9]{1,3}\\.[0-9]{1,3}\\.[0-9]{1,3}\\])|(([a-zA-Z\\-0-9]+\\.)+[a-zA-Z]{2,}))$",
"errorText": "The email you have entered is either invalid or not accepted"
}
},
"replyMetadata": {
"KM_TRIGGER_EVENT": "phone number"
}
}
}

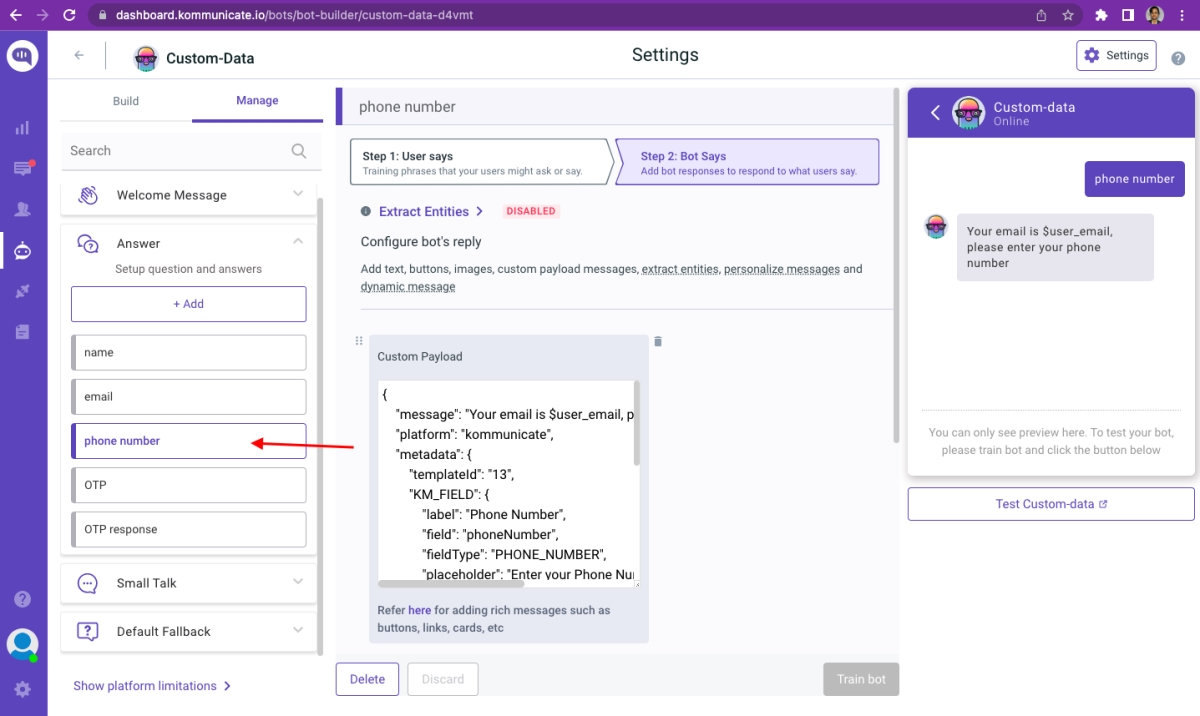
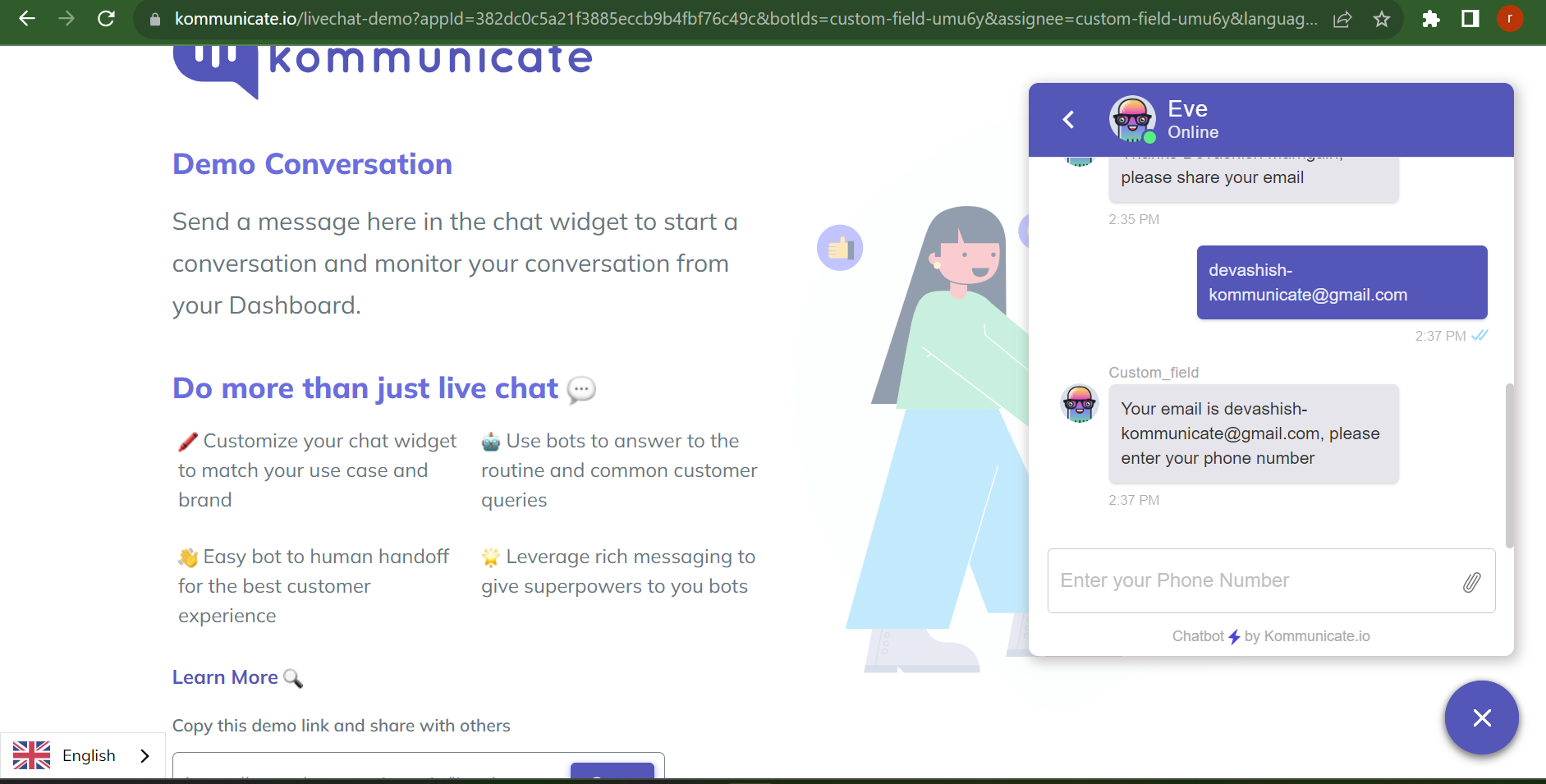
Step: 4 In this step, we are adding the follow-up intent for email, creating a new answer with the name Phone number, and adding the following payload in the custom payload section.
- Add a follow-up Answer to the email intent by clicking on the Answer section from the left side menu.
- Name the intent as "phone number" and add the training phrase "phone number"
- Click on Bot Say's section and add the following custom payload and save
{
"message": "Your email is $user_email, please enter your phone number",
"platform": "kommunicate",
"metadata": {
"templateId": "13",
"KM_FIELD": {
"label": "Phone Number",
"field": "phoneNumber",
"fieldType": "PHONE_NUMBER",
"placeholder": "Enter your Phone Number",
"action": {
"updateUserDetails": true
},
"validation": {
"regex": "^(?:[+])?[0-9]{5,15}$",
"errorText": "Invalid Phone Number"
}
},
"replyMetadata": {
"KM_TRIGGER_EVENT": "OTP"
}
}
}

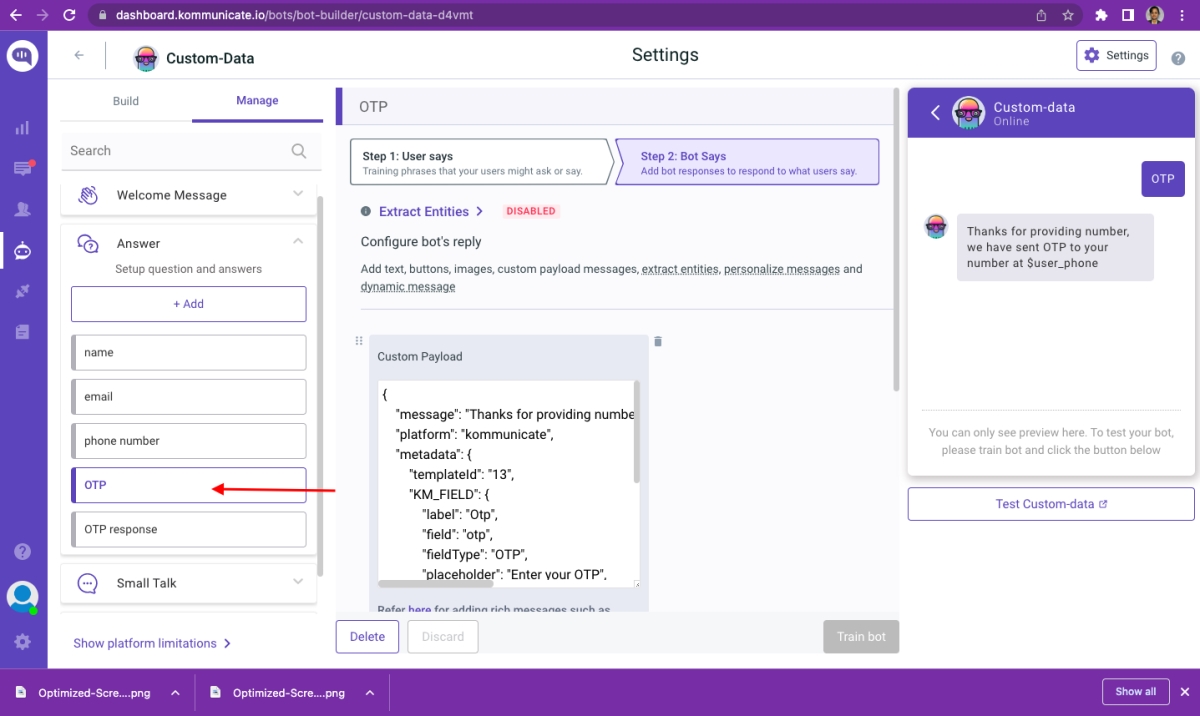
Step: 5 In this step, we are adding the follow up intent for email.
- Add a follow-up Answer to the Phone number intent by clicking on the Answer section from the left-side menu.
- Name the intent as "OTP" and add the training phrase "OTP"
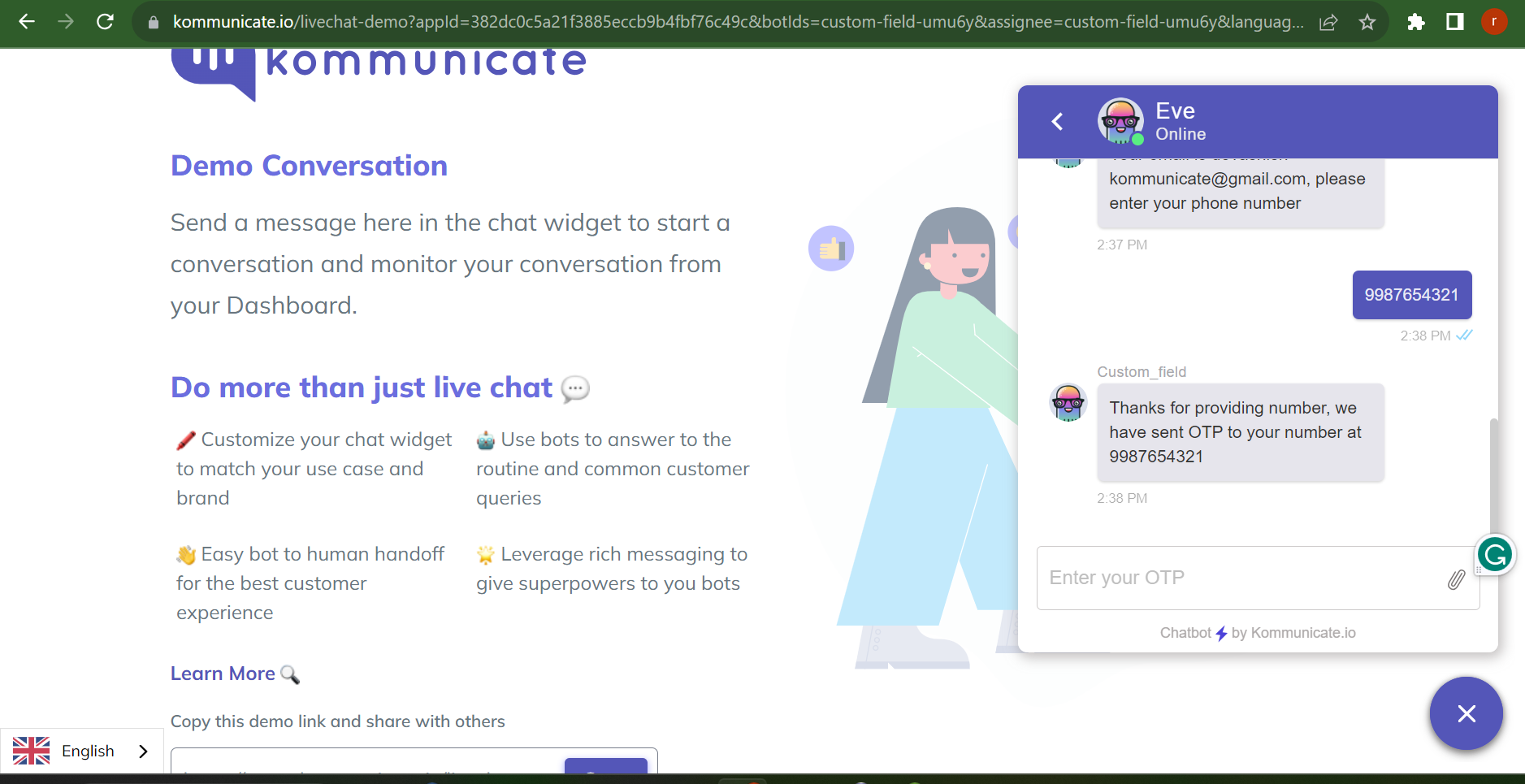
- Click on Bot Say's section and add the following custom payload and save
{
"message": "Thanks for providing number, we have sent OTP to your number at $user_phone",
"platform": "kommunicate",
"metadata": {
"templateId": "13",
"KM_FIELD": {
"label": "Otp",
"field": "otp",
"fieldType": "OTP",
"placeholder": "Enter your OTP",
"action": {
"updateUserDetails": false
}
},
"replyMetadata": {
"KM_TRIGGER_EVENT": "OTP response"
}
}
}

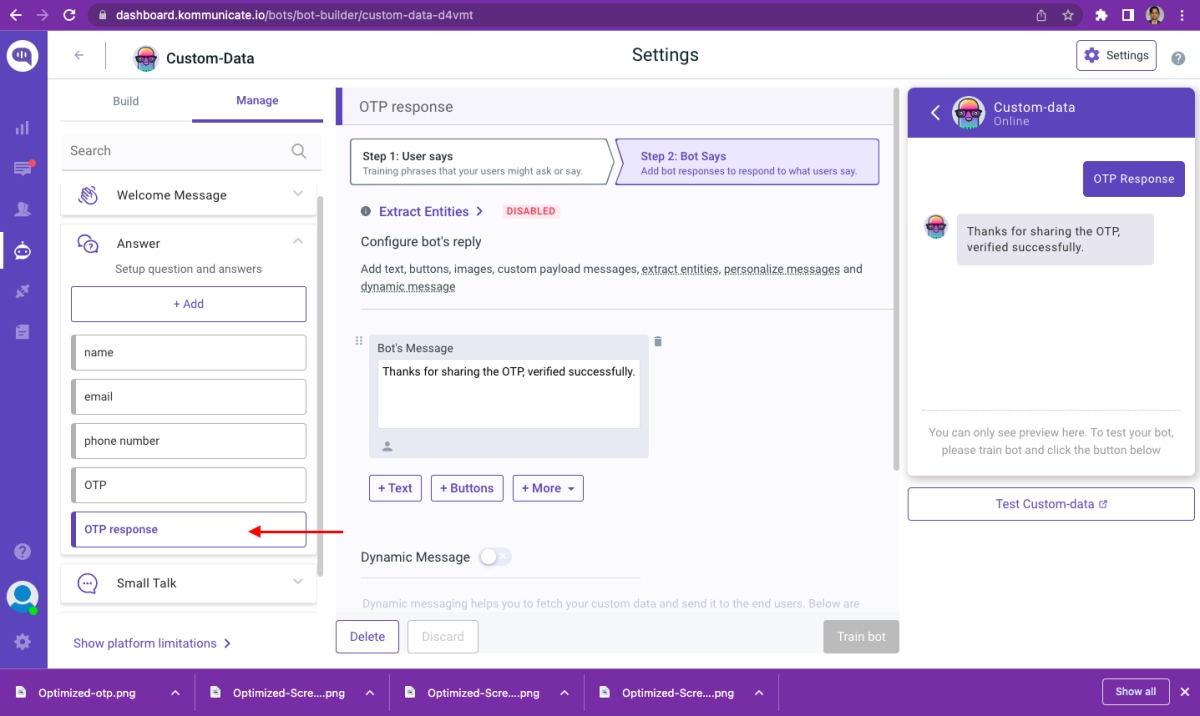
Step: 6 In this step, we are adding the follow up intent for OTP.
- Add a follow-up Answer to the OTP intent by clicking on the Answer section from the left-side menu.
- Name the intent as "OTP response" and add the training phrase "OTP response"
- Click on Bot Say's section and add the following message in the text box as shown below

Now, we have built a sample chatbot that can extract user information such as name, email, phone number, and OTP. The following images will show the extracted and saved user details on the Kommunicate dashboard:
End user side conversation flow:




User data is updated successfully on the Kommunicate dashboard