Push Notification
Push Notification Setup
Add import statement in AppDelegate file to access the methods
import Kommunicate
Send device token to Kommunicate server:
In your AppDelegate’s didRegisterForRemoteNotificationsWithDeviceToken method send device token registration to Kommunicate server after you get deviceToken from APNS. Sample code is as below:
func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data)
{
print("DEVICE_TOKEN_DATA :: \(deviceToken.description)") // (SWIFT = 3) : TOKEN PARSING
var deviceTokenString: String = ""
for i in 0..<deviceToken.count
{
deviceTokenString += String(format: "%02.2hhx", deviceToken[i] as CVarArg)
}
print("DEVICE_TOKEN_STRING :: \(deviceTokenString)")
if (KMUserDefaultHandler.getApnDeviceToken() != deviceTokenString)
{
let kmRegisterUserClientService: KMRegisterUserClientService = KMRegisterUserClientService()
kmRegisterUserClientService.updateApnDeviceToken(withCompletion: deviceTokenString, withCompletion: { (response, error) in
print ("REGISTRATION_RESPONSE :: \(String(describing: response))")
})
}
}
Receive push notification:
Once your app receives notification, pass it to Kommunicate handler for chat notification processing.
Add the following code in AppDelegate class, this function will be called after the app launch to register for push notifications.
func registerForNotification() {
UNUserNotificationCenter.current().requestAuthorization(options:[.badge, .alert, .sound]) { (granted, error) in
if granted {
DispatchQueue.main.async {
UIApplication.shared.registerForRemoteNotifications()
}
}
}
}
/// Add below lines inside didFinishLaunchingWithOptions method
UNUserNotificationCenter.current().delegate = self
registerForNotification()
KMPushNotificationHandler.shared.dataConnectionNotificationHandlerWith(Kommunicate.defaultConfiguration, Kommunicate.kmConversationViewConfiguration)
let kmApplocalNotificationHandler: KMAppLocalNotification = KMAppLocalNotification.appLocalNotificationHandler()
kmApplocalNotificationHandler.dataConnectionNotificationHandler()
Handle app launch on notification click
Add the following code anywhere inside the AppDelegate class, refer to this sample for the better understanding.
func userNotificationCenter(_ center: UNUserNotificationCenter, willPresent notification: UNNotification, withCompletionHandler completionHandler: @escaping (UNNotificationPresentationOptions) -> Void) {
let service = KMPushNotificationService()
let dict = notification.request.content.userInfo
guard !service.isKommunicateNotification(dict) else {
service.processPushNotification(dict, appState: UIApplication.shared.applicationState)
completionHandler([])
return
}
completionHandler([.sound, .badge, .alert])
}
func userNotificationCenter(_ center: UNUserNotificationCenter, didReceive response: UNNotificationResponse, withCompletionHandler completionHandler: @escaping () -> Void) {
let service = KMPushNotificationService()
let dict = response.notification.request.content.userInfo
if service.isApplozicNotification(dict) {
service.processPushNotification(dict, appState: UIApplication.shared.applicationState)
}
completionHandler()
}
AppDelegate changes for foreground notification:
The following functions will be called by AppDelegate when the app comes to foreground(active) mode, add this anywhere inside the AppDelegate class.
An optional step that is only required if you want to reset the app icon badge count after a user opens the app.
func applicationWillEnterForeground(_ application: UIApplication) {
print("APP_ENTER_IN_FOREGROUND")
UIApplication.shared.applicationIconBadgeNumber = 0
}
Save Context when app terminates:
func applicationWillTerminate(application: UIApplication) {
KMDBHandler.sharedInstance().saveContext()
}
You can check the sample AppDelegate file here.
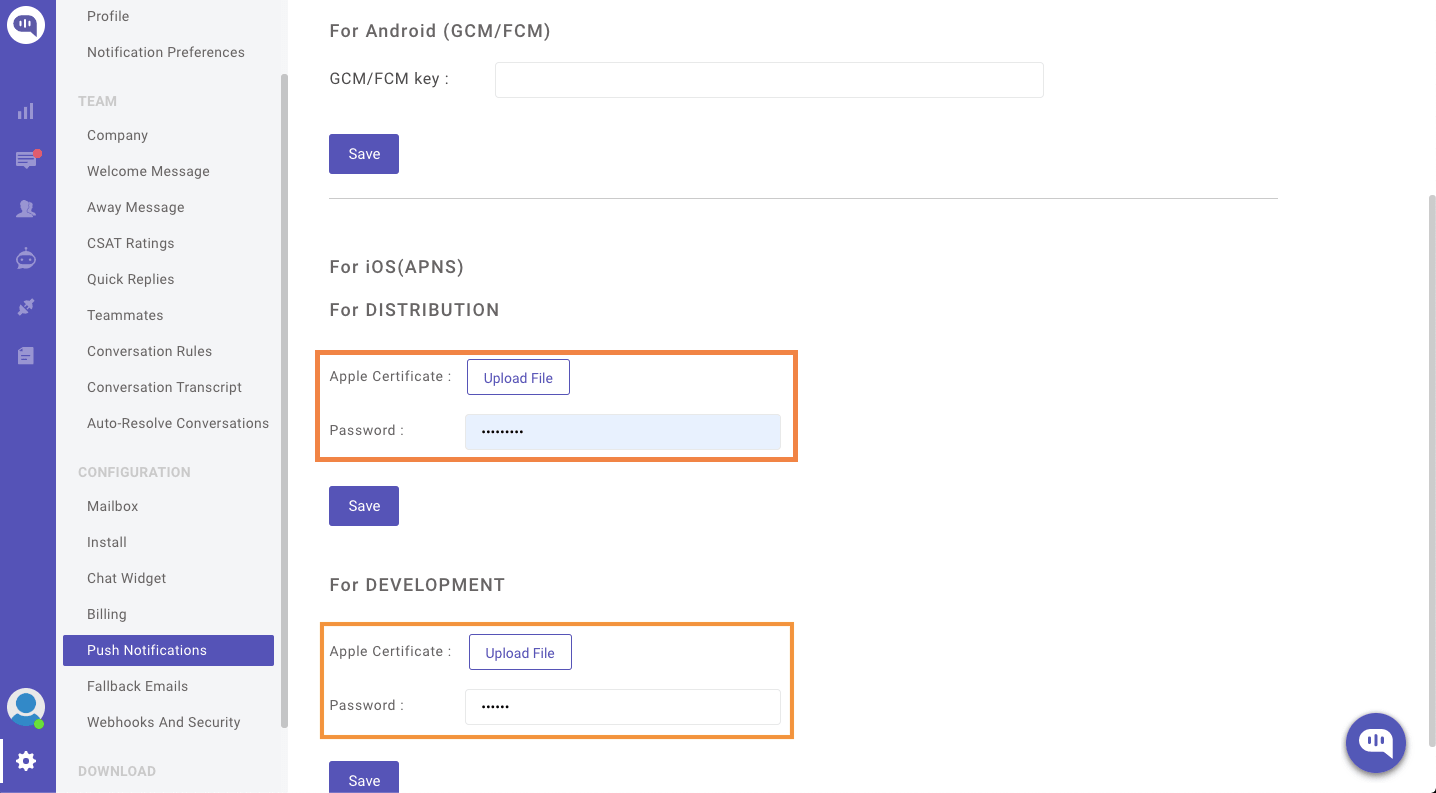
Certificates
a) Upload development and distribution APNs certificates
Upload development and distribution APNs certificates on Kommunicate dashboard, this will allow Kommunicate to send the notification for new messages to your mobile app.

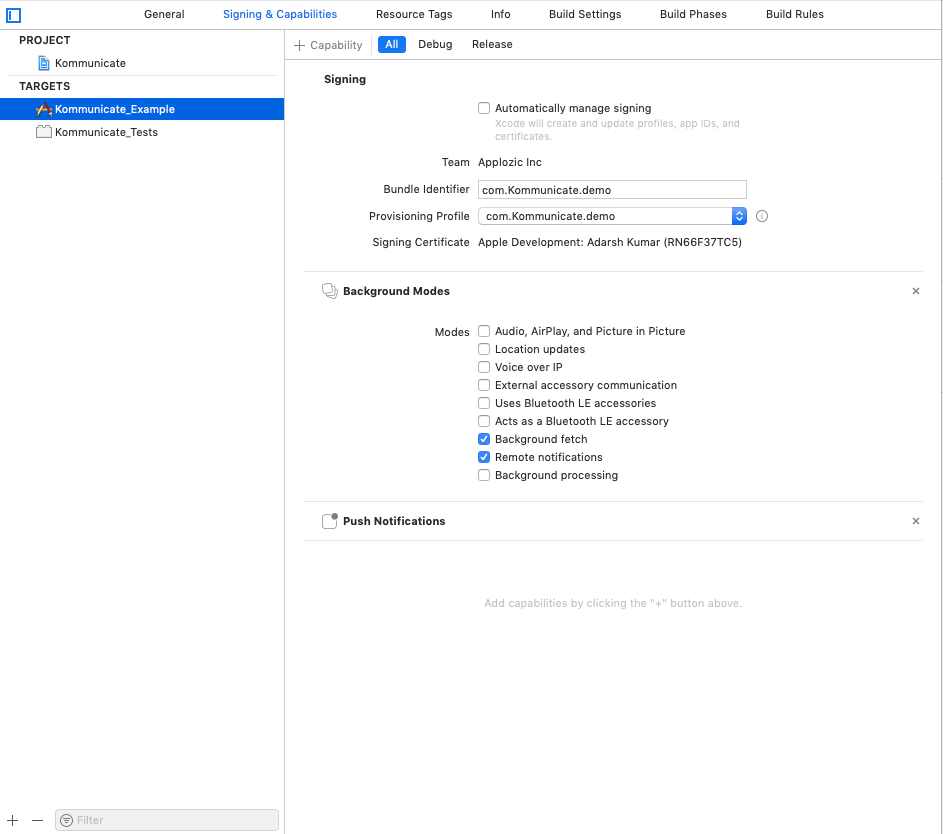
b) Updating Capabilities
Post setting up APNs, the next step is to enable “Push Notifications” and “Background Modes” within your project.
Click on your project, select it from TARGETS.
Next select ‘Signing & Capabilities’ section.
Click on “+Capability”
Search and select “Push Notifications”
Click on “+Capability” again
Search and select “Background Modes”
Enable “Background Fetch” and “Remote notifications” under “Background Modes” list
Following screenshot would be of help.